تگ Alt تصویر چیست و چه اهمیتی در سئو دارد؟

آیا تا به حال به این فکر کردهاید که چگونه میتوانید تصاویر سایت خود را به ابزاری قدرتمند برای جذب ترافیک تبدیل کنید؟ یا چرا برخی تصاویر در جستجوی گوگل بیشتر دیده میشوند؟ پاسخ این سوالات در استفاده صحیح از تگ Alt یا متن جایگزین تصویر نهفته است. در این مطلب، به شما نشان خواهیم داد که تگ alt تصویر چیست، چرا اهمیت دارد و چگونه میتوانید از آن برای بهبود سئو و تجربه کاربری سایت خود بهره ببرید. پس تا انتهای مقاله همراه ژاکت آکادمی باشید.
فهرست محتوا
تگ Alt تصویر چیست؟
تگ Alt یا متن جایگزین، یک ویژگی HTML است که به شما این امکان را میدهد تا توضیحی متنی برای تصاویر خود ارائه دهید. این توضیح بهویژه زمانی که تصویر بارگذاری نمیشود یا برای کاربرانی که از صفحهخوانها استفاده میکنند، به نمایش درمیآید. تگ Alt به موتورهای جستجو کمک میکند تا محتوای تصاویر را درک کنند، چرا که این موتورهای جستجو نمیتوانند تصاویر را بهطور بصری بررسی کنند.
در واقع، تگ Alt یک توصیف مختصر از تصویر است که در کد HTML به این صورت نوشته میشود:
این توضیح باید بهگونهای باشد که محتوای تصویر را بهدرستی و به شکلی مختصر توصیف کند. بهعنوان مثال، اگر تصویر شما یک درخت بلوط قدیمی است، تگ Alt شما میتواند اینگونه باشد: “درخت بلوط قدیمی در پارک”.
اهمیت تگ Alt تصویر در سئو چیست؟
تگ Alt یک عنصر حیاتی برای بهینهسازی سایت و سئو تصاویر است. موتورهای جستجو مانند گوگل نمیتوانند تصاویر را مستقیماً مشاهده کنند، اما از طریق تگ Alt میتوانند محتوای آنها را شناسایی و درک کنند. این امر به ویژه در جستجوی تصاویر گوگل اهمیت دارد، جایی که تصاویر میتوانند بهطور مستقل ترافیک قابلتوجهی را به سایت شما جذب کنند.
از سوی دیگر، استفاده از این تگ تصویر باعث بهبود تجربه کاربری میشود. کاربران نابینا و کمبینا که از نرمافزارهای صفحهخوان استفاده میکنند، از طریق تگ Alt میتوانند محتوای تصاویر را درک کنند. همچنین در مواردی که تصاویر بهدرستی بارگذاری نمیشوند، متن داخل تگ Alt، جایگزین تصویر میشود و به کاربر توضیح میدهد که چه چیزی قرار بوده است نمایش داده شود.
چگونه به عکس سایتمان متن جایگزین اضافه کنیم؟
حال که از اهمیت متن جایگزین اطلاع پیدا کردید شاید بخواهید برای سایتتان از این ویژگی استفاده کنید. روشهای مختلفی برای افزودن تگ Alt به تصاویر وجود دارد که بسته به نوع سایت شما متفاوت است. در ادامه روشهای افزودن متن جایگزین به عکس برای سایتهای وردپرسی و کدنویسی را به شما توضیح خواهیم داد.
افزودن تگ Alt در HTML برای سایتهای کدنویسی
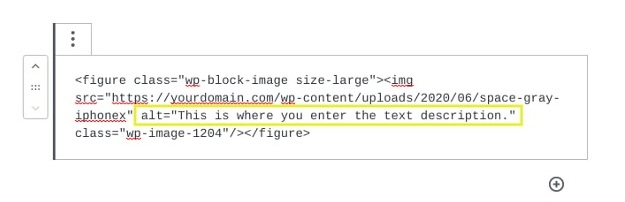
اگر وبسایت شما اختصاصی و کدنویسی شده است، میتوانید به راحتی تگ Alt را به تصاویر خود اضافه کنید. کافیست در تگ <img> مطابق عکس زیر متن جایگزین عکس خود را وارد کنید:
این تگ باید توصیف دقیقی از محتوای تصویر ارائه دهد. استفاده از کلمات کلیدی مرتبط در این تگ توصیه میشود، اما باید بهطور طبیعی و بدون تکرار بیرویه باشد.
افزودن تگ Alt در سایت وردپرسی
اگر از وردپرس استفاده میکنید، افزودن تگ Alt به تصاویر بسیار ساده است. هنگام آپلود تصویر جدید، در بخش کتابخانه رسانهها، فیلد متن جایگزین را پر کنید. این فیلد دقیقاً همان تگ Alt است که به تصویر شما اضافه میشود. در ادامه خواهیم فهمید که مراحل افزودن متن جایگزین تصویر چیست و چگونه باید این کار را در وردپرس انجام داد:
- به بخش کتابخانه رسانهها یا افزودن پرونده چند رسانهای بروید:
- تصویر مورد نظر را در بخش گزینش پروندهها انتخاب کنید یا تصویر جدیدی را آپلود کنید:
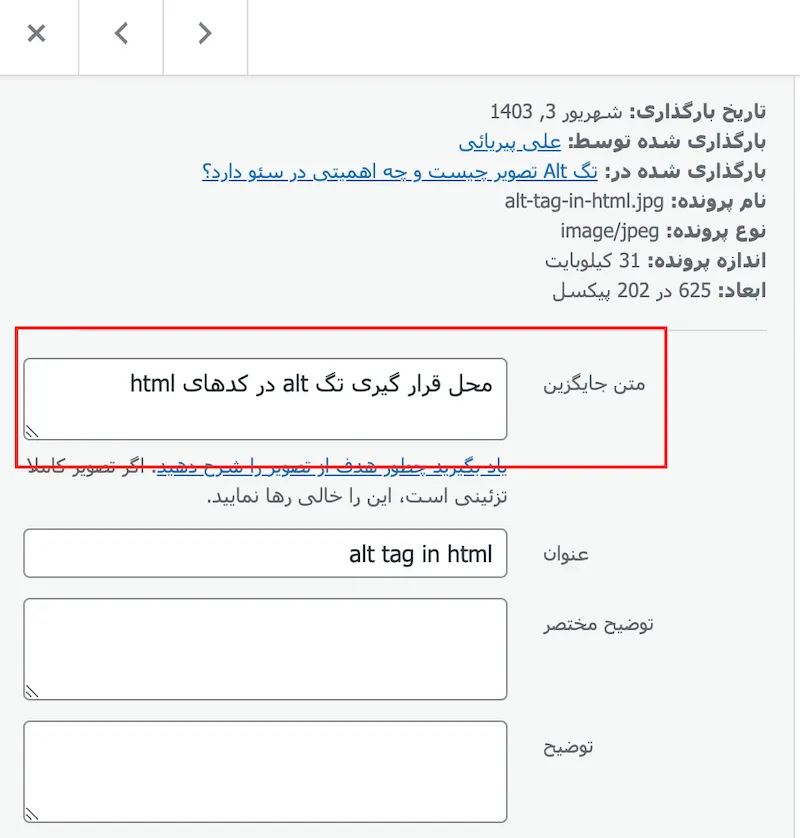
- در پنجره باز شده، در فیلد متن جایگزین توضیح مناسبی برای تصویر وارد کنید:
- اطلاعات دیگر مانند عنوان و توضیحات تصویر را نیز در صورت نیاز پر کنید.
- تغییرات را ذخیره کنید.
نکات مهم در اضافه کردن تگ alt به تصویر
برای اینکه تگ Alt بهطور موثر عمل و به بهبود سئو و تجربه کاربری سایت شما کمک کند، باید نکات زیر را در نظر بگیرید:
- توضیحات را مختصر ولی دقیق بنویسید
- از کلمات کلیدی مرتبط استفاده کنید
- استفاده نکردن از کلمات عمومی
در زیر درمورد هر نکته توضیحات تکمیلی را ارائه میدهیم:
توضیح دقیق و مختصر
تگ Alt باید بهطور دقیق محتوای تصویر را توصیف کند. توضیحات طولانی یا بیش از حد کلی نمیتوانند به درستی مفهوم تصویر را منتقل کنند. برای مثال، به جای “تصویر زیبایی از طبیعت”، از توضیحی مثل “منظرهای از کوهستان با درختان بلوط و رودخانهای کوچک” استفاده کنید. تکرار بیرویه یک کلمه یا عبارت در تگ Alt میتواند تأثیر منفی بر سئو سایت شما داشته باشد. بهتر است از عبارات متنوع و مرتبط استفاده کنید تا به غنای محتوای سایت خود بیفزایید.
استفاده از کلمات کلیدی مرتبط
در تگ Alt از کلمات کلیدی مرتبط با محتوای تصویر و صفحه استفاده کنید. این کلمات کلیدی به موتورهای جستجو کمک میکنند تا ارتباط بین تصویر و محتوای صفحه را بهتر درک کنند. با این حال، از پر کردن تگ Alt با کلمات کلیدی (Keyword Stuffing) پرهیز کنید، چرا که این کار میتواند منجر به جریمه شدن سایت شما توسط گوگل شود.
اجتناب از استفاده از کلمات عمومی
از کلماتی مانند “تصویر”، “عکس” یا “گرافیک” در تگ Alt استفاده نکنید. این کلمات برای موتورهای جستجو و کاربران اطلاعات مفیدی ارائه نمیدهند. تگ Alt باید به طور خاص محتوای تصویر را توصیف کند. به جای استفاده از عبارات کلی، از عبارات خاص و دقیق برای توصیف محتوای تصویر استفاده کنید. به عنوان مثال، به جای “گربه”، از “گربه سیاه با چشمهای زرد که روی مبل نشسته است” استفاده کنید.
فرق تگ title با تگ alt عکس چیست؟
تگهای Alt و Title هر دو نقش مهمی در بهینهسازی تصاویر برای وب دارند، اما هر کدام کاربردهای متفاوتی دارند که بهتر است آنها را بهدرستی درک و استفاده کنید.
تفاوت از نظر کاربرد استفاده
- تگ Alt: این تگ عمدتاً برای توصیف محتوای تصویر به کار میرود و به کاربران نابینا و کمبینا که از صفحهخوانها استفاده میکنند کمک میکند تا محتوای تصاویر را درک کنند. همچنین، موتورهای جستجو از تگ Alt برای فهمیدن محتوای تصاویر و بهبود رتبهبندی آنها در نتایج جستجو استفاده میکنند. به عبارت دیگر، تگ Alt نقش اساسی در دسترسی و بهینهسازی سئو دارد.
- تگ Title: این تگ بیشتر برای ارائه اطلاعات اضافی در مورد تصویر و بهبود تجربه کاربری طراحی شده است. زمانی که کاربر نشانگر ماوس را روی تصویر نگه میدارد، تگ Title بهصورت یک پنجرهی کوچک (tooltip) ظاهر میشود و اطلاعات بیشتری را به کاربر ارائه میدهد. اما این تگ تأثیر کمی بر سئو دارد و به اندازه تگ Alt برای موتورهای جستجو مهم نیست.
بررسی تفاوت از لحاظ نحوه نمایش
- تگ Alt: محتوای این تگ بهطور مستقیم بر روی صفحه نمایش داده نمیشود، بلکه در صورت عدم بارگذاری تصویر یا در صورت استفاده از ابزارهای صفحهخوان برای کاربران نابینا نمایش داده میشود.
- تگ Title: محتوای این تگ تنها زمانی نمایش داده میشود که کاربر نشانگر ماوس را روی تصویر نگه دارد. بنابراین، تگ Title بیشتر برای بهبود تجربه کاربری مورد استفاده قرار میگیرد و برای موتورهای جستجو اهمیتی ندارد.
میزان تأثیر هرکدام بر سئو
- تگ Alt: تأثیر مستقیمی بر سئو دارد، زیرا موتورهای جستجو از محتوای این تگ برای درک بهتر تصاویر و ارتقاء رتبهبندی آنها در نتایج جستجو استفاده میکنند.
- تگ Title: تأثیر کمی بر سئو دارد و موتورهای جستجو از آن برای رتبهبندی تصاویر استفاده نمیکنند. با این حال، استفاده از تگ Title میتواند تجربه کاربری را بهبود بخشد که بهطور غیرمستقیم میتواند به بهبود سئو کمک کند.
سخن آخر
تگ Alt نه تنها ابزاری برای توصیف محتوای تصاویر به کاربران و موتورهای جستجو است، بلکه یک عنصر حیاتی برای بهینهسازی سئو و دسترسی در وبسایت شما محسوب میشود. در این مطلب یاد گرفتیم که تگ alt تصویر چیست و با استفاده از تگ Alt، تصاویر شما در نتایج جستجوی گوگل بهتر دیده میشوند و ترافیک بیشتری جذب میکنند، در حالی که تجربه کاربری برای همه، به ویژه کاربران نابینا و کمبینا، بهبود مییابد.
این تگ در کنار تگ Title، که اطلاعات تکمیلی را به کاربران ارائه میدهد، میتواند به شکلگیری یک تجربه کاربری جذاب و موفق کمک کند. با بهکارگیری صحیح این دو تگ، نه تنها به بهبود رتبه سایت خود کمک میکنید، بلکه دسترسی به محتوای سایت را برای همه کاربران آسانتر میسازید.
سوالات متداول
فواید استفاده از alt عکس چیست؟
- تصاویر با تگ Alt مناسب در نتایج جستجوی تصاویر گوگل بیشتر دیده میشوند – کاربران نابینا و کمبینا میتوانند از طریق تگ Alt محتوای تصاویر را درک کنند – در صورت بارگذاری ناقص تصاویر، متن جایگزین نمایش داده میشود و از خروج سریع کاربر جلوگیری میکند.
بهترین روش برای استفاده از تگ Title و تگ alt تصویر چیست؟
- برای تگ Alt، بهتر است توضیحی دقیق و مرتبط با محتوای تصویر بنویسید که شامل کلمات کلیدی مرتبط با محتوای صفحه باشد. از طرفی، تگ Title باید کوتاه و مختصر باشد و اطلاعات تکمیلی را ارائه دهد که محتوای تگ Alt را تکمیل کند، بدون اینکه تکراری باشد.
مطالب زیر را حتما مطالعه کنید
چگونه از هوش مصنوعی استفاده کنیم؟
مشکل کپی رایت موزیک در اینستاگرام را چگونه حل کنیم؟
صفر تا صد گوگل ترند چیست به زبان ساده و نحوه کاربرد آن در سئو
دارک وب چیست؟ رازهای ورود و کارهای پرخطر دنیای دارک وب
Moz چیست و چگونه به سئوی سایت شما کمک میکند؟
ایده های ناب بلاگری بدون چهره
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.















داخل alt تصویر لازمه که توی اولش بنویسیم عکس یا تصویر یا فقط مستقیم بیاییم و توصیفش کنیم؟
نیازی به نوشتن تصویر یا عکس نیست و فقط بصورت مستقیم توصیف کنید
برای بهبود سئو تصاویرم alt بیشتر بهم کمک میکنه یا title عکسام؟
تأثیر ALT تصویر روی سئو بیشتر هست.