CSS چیست و چه کاربردهایی در طراحی دارد؟

در طراحی و راه اندازی وبسایت، صفحات HTML بهتنهایی ظاهر جذابی ندارند، اما با استفاده از CSS میتوان به آنها جلوههای زیبایی داد و تجربه کاربری بهتری فراهم کرد. در این مقاله به این سوال پاسخ میدهیم که CSS چیست، کاربردها و معایب و مزایای آن در طراحی وب کدامند. پس با ما همراه باشید.
فهرست محتوا
CSS چیست؟
سیاساس (CSS) مخفف عبارت Cascading Style Sheets (برگههای سبک آبشاری)، یک زبان طراحی وب است که به منظور توصیف، تعریف ظاهر و قالب بندی صفحات وب بهکار میرود.
از زمان معرفی آن در اواسط دهه ۱۹۹۰، CSS به ابزاری قدرتمند و غیرقابل جایگزین برای توسعهدهندگان وب تبدیل شده است که با استفاده از آن میتوانند ظاهر و استایل صفحات وب را به شیوهای کارآمد و زیبا تعریف کنند. با کمک CSS، امکان جداسازی محتوا و ساختار از طراحی فراهم شده است، بهطوری که طراحان میتوانند تغییرات گستردهای را در ظاهر وبسایتها ایجاد کنند. بدون اینکه نیاز به تغییر در کدهای HTML باشد. اگر نمیدانید HTML چیست، میتوانید مقاله کاربرد html را مطالعه کنید.
ویژگی و کاربردهای سی اس اس
کاربرد این زبان فراتر از ایجاد صفحات وب با ظاهری زیبا است. این زبان قدرتمند کاربردهای متعددی دارد که به شما کمک میکند تا وبسایت خود را به سطحی بالاتر ارتقا دهید. از جمله کاربردهای CSS میتوان به موارد زیر اشاره کرد:
- کنترل دقیق ظاهر سایت
- ایجاد صفحات ریسپانسیو و واکنشگرا
- افزایش سرعت بارگذاری صفحه
- ایجاد صفحات جذاب بصری
- کمک به بهبود سئو سایت
- ایجاد طراحیهای منحصر به فرد
- سازگاری با دیگر زبانها
در ادامه درمورد هر کاربرد توضیحاتی میدهیم:
کنترل دقیق ظاهر
با استفاده از سی اس اس میتوانید ظاهر صفحات وبسایت خود را به هر نحوی که میخواهید شخصی سازی کنید و بر روی آن کنترل کامل داشته باشید. از جمله مواردی که با CSS میتوانید در طراحی سایت تغییر دهید میتوان به موارد زیر اشاره کرد:
- رنگها و فونتها: با CSS میتوانید رنگها پس زمینه و پیش زمینه، رنگ فونت و نوع فونتهای موردنظر خود را برای تمامی عناصر صفحه مانند متن، عناوین، دکمهها و منوها بهطور دقیق تعیین کنید.
- تعیین و تغییر ارتفاع و عرض صفحه: با استفاده از زبان سی اس اس ارتفاع و عرض صفحه را میتوان به راحتی تعیین و آن را تغییر داد.
- راستچین و چپچین کردن المانها: برای چپچین و راستچین کردن محتوای صفحات از سی اس اس به راحتی میتوان کمک گرفت تا محتوا برای کاربر به خوبی نمایش داده شود و خوانایی داشته باشد.
- فواصل و حاشیهها: با کمک این کاربرد CSS میتوانید فواصل و حاشیهها بین عناصر مختلف صفحه را برای ایجاد ظاهری منظم و دلنشین تنظیم کنید.
- مرزها و سایهها: با استفاده از سی اس اس میتوانید به عناصر صفحه مرز و سایه اضافه کنید تا ظاهری جذابتر و بهتر داشته باشند.
ایجاد ریسپانسیو بودن
امروزه با گسترش استفاده از دستگاههای مختلف برای دسترسی به وب، ریسپانسیو و واکنشگرا بودن صفحات وب از اهمیت بالایی برخوردار است. از طریق سی اس اس میتوانید صفحات وب خود را بهگونهای طراحی کنید که بهطور خودکار با اندازه صفحه نمایش دستگاههای مختلف مانند موبایل، تبلت و لپتاپ سازگار شوند.
با استفاده از CSS Media Queries میتوانید قواعد سی اس اس را برای دستگاههای مختلف بهطور جداگانه تعریف کنید و مطمئن شوید که صفحات وب شما در هر دستگاهی به بهترین شکل نمایش داده میشوند.
افزایش کارایی و سرعت بارگذاری
CSS با بهینهسازی کدها و کاهش حجم صفحات وب، به افزایش سرعت بارگذاری آنها کمک میکند. بطورکلی سی اس اس از طریق روشهای زیر باعث کاهش حجم صفحات وبسایت و سریعتر لود شدن آنها میشود:
- استفاده از کدهای مختصر: از طریق سی اس اس با استفاده از کدهای مختصر و بهینهسازی شده، امکان کاهش حجم صفحات وب تا حد زیادی وجود دارد.
- بارگذاری جداگانه منابع: میتوانید منابع این زبان را بهطور جداگانه بارگذاری کنید تا سرعت نمایش محتوای صفحه افزایش یابد.
- کاهش تعداد درخواستها: با استفاده از سی اس اس میتوانید تعداد درخواستهای HTTP به سرور را کاهش دهید که این امر به افزایش سرعت بارگذاری صفحات وب کمک میکند.
ایجاد افکتهای بصری جذاب
با کمک این زبان میتوانید افکتهای بصری زیبا و جذاب مانند انیمیشنها را به صفحات وب خود اضافه کنید. بهنحوی که در عناصر مختلف صفحه امکان قراردادن انیمیشن وجود دارد که باعث توجه کاربران و افزایش تعامل آنها با وبسایت شما میشود. همچنین میتوانید ظاهر عناصر صفحه را با توجه به تعامل کاربر مانند کلیککردن، هاور کردن یا اسکرولکردن صفحه تغییر دهید.
برای یادگیری سی اس اس و استفاده از آن برای طراحی وبسایت توصیه میکنیم که دوره طراحی سایت پیشرفته ژاکت آکادمی را از دست ندهید! در این دوره که با تخفیف ویژه عرضه میشود میتوانید علاوه بر یادگیری طراحی وبسایت با CSS و HTML، میتوانید طراحی لندینگ پیج و نحوه بهبود سرعت سایت را نیز بیاموزید. برای مشاهده و خرید دوره بر روی عکس زیر کلیک کنید.
کمک به بهبود سئو
CSS بهطور غیرمستقیم به بهبود سئو (بهینهسازی موتور جستجو) وبسایت شما نیز کمک میکند. امروزه توجه موتورهای جستجو به راحتی کاربر به هنگام استفاده از وبسایت است و شما با استفاده از سی اس اس در وبسایت خود میتوانید تجربه خوبی به کاربر در هنگام استفاده از سایت ارائه دهید. مواردی که میتوان با CSS بر روی سایت اعمال کرد و بطور غیر مستقیم به سئو سایت نیز کمک میکنند شامل موارد زیر هستند:
- سرعت بارگذاری: سی اس اس با افزایش سرعت بارگذاری صفحات وب، نقش مهمی در بهبود سئو آنها ایفا میکند.
- واکنشگرایی بالا: همانطور که در کاربردهای سی اس اس گفتیم، با استفاده از این زبان میتوانید طرح صفحات سایت خود را برای موبایل و سایر دستگاههای دیجیتال ریسپانسیو کنید تا موتور جستجو سایت شما را در صفحه جستجوی خود نمایش دهد. بسیاری از سایتها چون از طراحی مناسب برای گوشی موبایل برخوردار نیستند (واکنشگرا نیستند) در صفحه سرچ موتورهای جستجو نمایش داده نمیشوند.
- ساختار محتوا: با استفاده از سی اس اس میتوانید ساختار محتوای صفحات وب خود را بهگونهای سازماندهی کنید که برای موتورهای جستجو قابل فهمتر باشد.
ایجاد تم و طرحهای منحصر به فرد
این زبان قدرتمند به شما امکان میدهد تمهای مختلف برای وبسایت خود ایجاد کنید و ظاهری منحصربهفرد و متناسب با سلیقه خود به آن بدهید. با استفاده از CSS میتوانید رنگها، فونتها، طرحبندیها و دیگر جنبههای بصری صفحات وب خود را بهنحوی تغییر دهید که با سلیقه شما سازگار باشند.
سازگاری با دیگر زبانها
CSS بهخوبی با دیگر زبانهای وب مانند HTML و JavaScript سازگار است. میتوانید از آن در کنار این زبانها برای ایجاد وبسایتهای پویا و تعاملی استفاده کنید. سی اس اس زبانی ضروری برای هر کسی است که میخواهد صفحات وب با ظاهری زیبا، کارآمد و کاربرپسند طراحی کند. با یادگیری آن میتوانید بهدنیای بینهایت امکانات در طراحی وب وارد شوید و طراحی خلاقانه و جذابی انجام دهید.
مزایا و معایب استفاده از CSS در طراحی سایت
اما با وجود توضیحات بالا، مزایا و معایب سی اس اس چیست؟ ابتدا مزایای CSS را ذکر میکنیم:
- جداسازی محتوای صفحه از ظاهر آن
- راحتی در مدیریت و نگهداری
- کم کردن حجم کد HTML
- بهبود و افزایش سرعت بارگذاری صفحات
- امکان استفاده دوباره از استایلها
در زیر درمورد هر مزیت توضیحاتی را ارائه میدهیم:
جدا سازی محتوا از ظاهر
سی اس اس به طراحان امکان میدهد تا محتوا (HTML) و ظاهر (CSS) را از هم جدا کنند. این امر باعث میشود که تغییرات در طراحی و ظاهر سایت بهسادگی و بدون دستکاری در محتوای HTML انجام شود.
تسهیل در مدیریت و نگهداری
با استفاده از فایلهای CSS خارجی میتوان استایلهای مختلف را بهراحتی مدیریت و بهروزرسانی کرد. تغییر در یک فایل CSS میتواند بلافاصله در تمام صفحات مرتبط اعمال شود.
کاهش حجم کد HTML
با استفاده از سی اس اس حجم کدهای HTML کاهش مییابد، زیرا استایلها در فایلهای جداگانه نگهداری میشوند و نیازی به تکرار کدهای استایل در هر صفحه نیست.
افزایش سرعت بارگذاری صفحات
استفاده از فایلهای CSS خارجی موجب میشود که مرورگرها این فایلها را کش کنند و برای صفحات بعدی نیازی به دانلود مجدد آنها نباشد که این امر سرعت بارگذاری صفحات را افزایش میدهد.
امکان استفاده مجدد از استایلها
استایلهای تعریف شده در CSS میتوانند در چندین صفحه مختلف استفاده شوند که این ویژگی باعث صرفهجویی در زمان و کاهش تکرار میشود.
اما معایب css چیست؟ در پاسخ باید بگوییم با اینکه سی اس اس دارای کاربردهای مختلف و مزیتهایی است اما معایبی نیز دارد که قبلا از استفاده باید به آنها توجه داشت. از جمله معایب سی اس اس میتوان به موارد زیر اشاره کرد:
- ناسازگاری برخی مرورگرها با آن
- مشکلات عملکردی و پرفورمنس
- مشکلات امنیتی
- نیازمندی به دانش و تجربه
ناسازگاری مرورگرها
یکی از چالشهای بزرگ استفاده از این زبان، سازگاری آن با مرورگرهای مختلف است. بعضی ویژگیها و کاربرد CSS ممکن است در تمامی مرورگرها به یک شکل عمل نکنند و نیاز به تست و تطبیق کدها برای سازگاری بیشتر وجود دارد. که در ادامه به شما گفتهایم که هر مرورگر از کدام نسخه از سی اس اس میتواند استفاده کند.
مشکلات عملکردی
بعضی افکتها و انیمیشنهای پیچیده سی اس اس ممکن است بر عملکرد و سرعت بارگذاری صفحات اثر منفی بگذارند، بهخصوص در دستگاههای با توان پردازشی پایینتر.
مسائل و مشکلات امنیتی
در صورت استفاده نکردن از روشهای امنیتی مناسب، ممکن است کدهای CSS مورد سوء استفاده قرار گیرند و حملات XSS ( اسکریپتنویسی متقابل) رخ دهد.
دانش و تجربه
یادگیری و تسلط بر CSS و قابلیتهای مختلف آن زمانبر است و نیاز به تجربه، دانش و تلاش دارد.
با وجود معایبی که استفاده از این زبان ممکن است داشته باشد، مزایای آن به مراتب بیشتر و چشمگیرتر است. سی اس اس ابزاری قدرتمند برای طراحی و توسعه وبسایتهای زیبا و کاربرپسند است که با استفاده مناسب و مدیریت صحیح شما میتواند بهبهبود کیفیت و کارایی پروژههای وب کمک کند. در ادامه خواهیم گفت که چگونه سی اس اس را به کدهای html سایت خود میتوانید اضافه کنید.
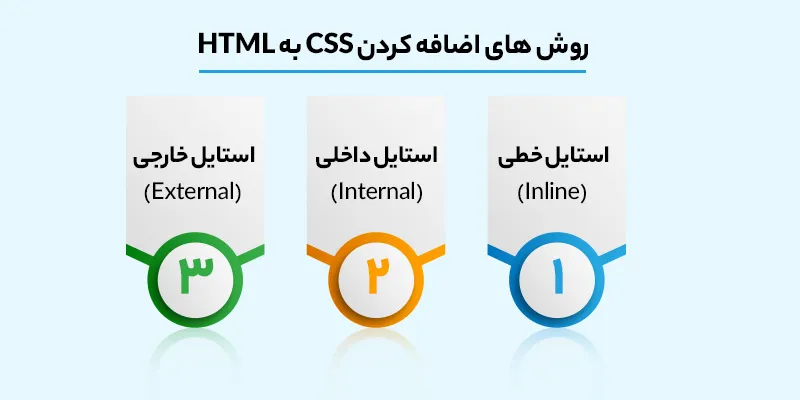
راههای اضافه کردن CSS به HTML
در HTML، سه روش اصلی برای اضافهکردن CSS به صفحات وب وجود دارد که عبارتاند از:
- روش درونخطی
- روش داخلی
- روش خارجی
هر یک از آنها کاربردها و مزایای خاص خود را دارند که در ادامه هر روش را توضیح میدهیم.
روش درونخطی (Inline)
در این روش، استایلها بهطور مستقیم به تگهای HTML اضافه میشوند. برای این کار از ویژگی style در تگهای HTML استفاده میشود. این روش برای تغییرات کوچک و موقت مفید است، اما برای صفحات وب بزرگ و پیچیده مناسب نیست.
مثال:
<p style=”color: red; font-size: 20px;”>این یک پاراگراف با استایل درونخطی است.</p>
روش داخلی (Internal)
در روش داخلی، استایلها در داخل تگ <style> که در بخش<head> سند HTML قرار دارد، نوشته میشوند. این روش برای صفحاتی که نیاز به استایلهای خاص و منحصربهفرد دارند، مناسب است.
مثال:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
font-size: 18px;
}
</style>
</head>
<body>
<p>این یک پاراگراف با استایل داخلی است.</p>
</body>
</html>
روش خارجی (External)
در روش خارجی، استایلها در یک فایل جداگانه با پسوند .css نوشته شده و از طریق تگ <link> در بخش <head> سند HTML به صفحه وب لینک میشوند. از این روش در پروژههای بزرگ و شرایطی که نیاز به استفاده از استایلها در چندین صفحه وب داریم، استفاده میکنند.
مثال: ابتدا یک فایل CSS به نام styles.css ایجاد کنید:
/* فایل styles.css */
p {
color: green;
font-size: 16px;
}
سپس آن را در سند HTML لینک کنید:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” type=”text/css” href=”styles.css”>
</head>
<body>
<p>این یک پاراگراف با استایل خارجی است.</p>
</body>
</html>
هر یک از این روشها مزایا و معایب خاص خود را دارند و انتخاب گزینه مناسب بستگی به نیازها و شرایط پروژه دارد. مثلا استفاده از روش درونخطی برای تغییرات کوچک و موقت، روش داخلی برای صفحات وب خاص و منحصربهفرد و روش خارجی برای پروژههای بزرگ و چند صفحهای توصیه میشود.
انواع نسخه های سی اس اس کدامند؟
نسخههای مختلف این زبان در طول زمان تکامل یافتهاند تا امکانات و قابلیتهای بیشتری را برای طراحان وب فراهم کنند. در ادامه به بررسی مختصر هر یک از آنها و سازگاریشان با مرورگرهای مختلف میپردازیم.
CSS1
اولین نسخه سی اس اس در سال ۱۹۹۶ منتشر شد. این نسخه شامل قابلیتهای پایهای مانند استایلدهی به متنها، فونتها، رنگها و فضاهای داخلی و خارجی margin و padding بود.
CSS2
CSS2 در سال ۱۹۹۸ معرفی شد و قابلیتهای بیشتری نسبت به نسخه قبلی اضافه کرد. این نسخه شامل پشتیبانی از موقعیتدهی، کنترل بر رسانههای مختلف (مثل چاپگرها) و جداول بود.
CSS3
CSS3 یک تحول بزرگ در این زبان بود که بهشکل ماژولار توسعه یافت. این نسخه شامل ماژولهای مختلفی بود که هر کدام قابلیتهای جدیدی مانند ترنزیشنها، ترنسفورمها، انیمیشنها، گرادینتها و بسیاری امکانات دیگر را معرفی کردند.
CSS4
در حال حاضر، اصطلاح «CSS4» بهصورت رسمی وجود ندارد. اما ماژولهای جدیدی را که به این زبان اضافه میشوند، بهعنوان بخشهایی از تکامل مداوم CSS3 در نظر میگیرند. بعضی از ویژگیها و قابلیتهای جدید به مرورگرها افزوده شدهاند و آن را با نام CSS4 نمیشناسند، بلکه از آن بهعنوان تکامل CSS3 یاد میشود.
سازگاری مرورگرها با CSS
مرورگرهای مختلف از نسخههای مختلف CSS پشتیبانی میکنند. در ادامه به بررسی مرورگرهای زیر میپردازیم که از هر نسخه سی اس اس تا چه میزان پشتیبانی میکنند.
- اینترنت اکسپلورر (Internet Explorer)
- مایکروسافت اج (Edge)
- موزیلا فایرفاکس (Mozilla Firefox)
- کروم (Chrome)
- سافاری (Safari)
- اوپرا (Opera)
اینترنت اکسپلور (Internet Explorer)
- CSS1: پشتیبانی کامل از نسخههای نسخه 3 این مرورگر به بعد
- CSS2: پشتیبانی نسبتا خوب از نسخه 5 این مرورگر به بعد، اما با بعضی مشکلات
- CSS3: پشتیبانی محدود و تدریجی از نسخههای IE 9 به بعد
مایکروسافت اج (Microsoft Edge)
- CSS1, CSS2, CSS3: پشتیبانی کامل از بیشتر ماژولهای CSS3
فایرفاکس (Firefox)
- CSS1: پشتیبانی کامل از نسخههای اولیه
- CSS2: پشتیبانی کامل از نسخههای اولیه
- CSS3: پشتیبانی کامل و بهروز از ماژولهای CSS3
گوگل کروم (Google Chrome)
- CSS1, CSS2, CSS3: پشتیبانی کامل و بهروز از ماژولهای CSS3
سافاری (Safari)
- CSS1, CSS2, CSS3: پشتیبانی کامل و بهروز از ماژولهای CSS3
اپرا (Opera)
- CSS1: پشتیبانی کامل از نسخههای اولیه
- CSS2: پشتیبانی کامل از نسخههای اولیه
- CSS3: پشتیبانی کامل و بهروز از ماژولهای CSS3
هرچند CSS1 و CSS2 همچنان در پروژههای قدیمی ممکن است استفاده شوند، CSS3 استاندارد فعلی و گستردهترین نسخه استفادهشده است. مرورگرهای جدید پشتیبانی کاملی از CSS3 دارند و با استفاده از ویژگیهای جدید CSS، طراحی و توسعه وبسایتها بسیار جذابتر و کارآمدتر شده است. ادامه تکامل CSS نیز بهطور پیوسته با افزودن ماژولها و ویژگیهای جدید ادامه دارد.
سخن نهایی
در این مقاله گفتیم css چیست و اینکه بهعنوان یکی از اساسیترین زبانهای طراحی وب، نقش حیاتی در خلق وبسایتهای زیبا، کاربرپسند و مدرن دارد. سی اس اس با فراهمکردن امکاناتی برای جداسازی محتوا از ظاهر، تسهیل مدیریت استایلها و بهبود تجربه کاربری به طراحان و توسعهدهندگان وب کمک میکند تا وبسایتهایی کارآمدتر و جذابتر ایجاد کنند.
در نهایت، تنوع کاربردCSS آن را به زبانی ضروری برای هر کسی تبدیل میکند که میخواهد صفحات وب با ظاهری زیبا، کارآمد و کاربرپسند طراحی کند. با یادگیری آن میتوانید وب سایتهای جذاب و خلاقانه بسازید و با جلب توجه کاربران، ترافیک سایت خود را نیز افزایش دهید.
سوالات متداول
css مخفف چیست؟
- CSS مخفف Cascading Style Sheets و به معنای برگههای سبک آبشاری است.
آیا css زبان برنامه نویسی است؟
- خیر، سی اس اس و html زبانهای نشانه گذاری هستند و جزو زبانهای برنامه نویسی مانند php نیستند.
مطالب زیر را حتما مطالعه کنید
چگونه از هوش مصنوعی استفاده کنیم؟
مشکل کپی رایت موزیک در اینستاگرام را چگونه حل کنیم؟
صفر تا صد گوگل ترند چیست به زبان ساده و نحوه کاربرد آن در سئو
Moz چیست و چگونه به سئوی سایت شما کمک میکند؟
ایده های ناب بلاگری بدون چهره
سفر مشتری چیست؟ شرح کامل مراحل و نحوه تدوین سفر مشتری
8 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.














من سایتم داخل کروم سی اس اس رو نشون نمیده و مشکل داره. ولی توی فایرفاکس اوکی هست ممنون میشم راهنمایی کنید
کاربر گرامی کافیه که از بروز بودن کروم سیستم تون مطمئن بشید. گوگل کروم تون اگر آپدیت باشه برای نمایش سی اس اس به مشکل نمیخوره.
من سی اس اس رو بلدم ولی نمیدونم کجای طراحی سایتم باید استفاده کنم ممنون میشم راهنمایی کنید سایتم هم وردپرسی هست
پیشنهاد میکنیم نحوه استفاده از CSS برای طراحی سایت رو از دوره پیشرفته طراحی سایت دنبال کنید.
از کجا میتونم بصورت کامل html و css رو یاد بگیرم؟
وقتتون بخیر باشه، میتونید از دوره html و css استفاده کنید.
ما سایت مون بزرگه و صفحات زیادی داریم. بهترین روشی که برای سی اس اس استفاده کردیم حالت اکسترنال بود اینطوری که فایل سی اس اس رو جدا کردیم از کدهای html سایت مون.
این مورد رو به دولوپرها و طراحای سایت پیشنهاد میکنم که اگه سایتتون صفحات زیاد و ورودی زیادی داره این مدلی سی اس اس هاتون رو اوکی کنید.
واقعا هر متخصص حوزه دیجیتال مارکتینگی چه سئو باشه چه کمپین منیجر نیاز داره که سی اس اس و html رو یاد بگیره