آموزش رایگان طراحی سایت از صفر تا صد

در حال حاضر هر فردی هدف خاصی را برای ساخت سایت خود در نظر دارد. مثلا یکی به دنبال ساخت وبسایتی خبری است تا از طریق پلنهای تبلیغاتی به درآمد برسد، شخصی فروش محصول را به عنوان هدف خود قرار داده و نیازمند بستری فروشگاهی در این زمینه است، شخص دیگری به دنبال فروش دورههای آموزشی است و باید بستری مناسب با این خدمات را در نظر گرفته و طراحی کند. پس با این حساب اگر دوست داشته باشید سایت خود را بدون کمک گرفتن از افراد طراح بسازید حتما باید آموزش رایگان طراحی سایت را بطور دقیق بیاموزید تا آنچه به دلخواه خودتان هست را پیاده کنید. برای این منظور باید اطلاعات مهمی را کسب کنید. که در ادامه این اطلاعات را در قالب آموزشی بصورت کامل به شما خواهیم گفت.
فهرست محتوا
طراحی سایت، هنری خلاقانه و مهارتی کلیدی در دنیای دیجیتال است که به کسبوکارها کمک میکند تا حضور آنلاین خود را به شکلی جذاب و حرفهای به نمایش بگذارند. این دوره رایگان برای افرادی طراحی شده است که میخواهند بدون نیاز به یادگیری کدنویسی HTML و CSS، با مفاهیم اصلی طراحی وب آشنا شوند. در این دوره، بر ابزارهای بدون کد و پلتفرمهای کاربرپسند تمرکز میکنیم تا بتوانید وبسایتهایی زیبا و کاربردی بسازید. این آموزش برای مبتدیان و کسانی که به دنبال راههای ساده و سریع برای ورود به دنیای طراحی وب هستند، ایدهآل است. با ما همراه باشید تا قدمبهقدم وبسایتی خلق کنید که کاربر را برروی سایت شما نگه دارد و بتوانید خدمات و محصولاتتان را به کاربران وبسایت معرفی کنید.
چرا هر کسب و کاری باید سایت داشته باشد؟
قبل از شروع آموزش طراحی سایت رایگان باید بدانیم که چرا باید کسب و کارمان سایت داشته باشد؟ بیزینسها چه در فضای واقعی حضور داشته باشند چه بخواهند فقط در بستر آنلاین فعالیت کنند، قطعا باید یک سایت استاندارد و مناسب با نیازهای مخاطب خود داشته باشند. داشتن سایت نه تنها باعث رشد عالی کسب و کارها میشود بلکه برای اعتبار و جایگاه برند هر کسب و کاری لازم است. حال در این مسیر میتوان از مهارت طراحان سایت بهرهمند شد که مستلزم شناخت کامل فرد و خدماتی است که ارائه میدهد در غیراینصورت اصلا نمیتوان مطمئن بود که کار را آنگونه که میخواهیم تحویل دهد یا خیر.
از طرفی هزینههای زیادی را به همراه داشته و ممکن است افراد در ابتدای کار امکان پرداخت چنین هزینهای را نداشته باشند و برایشان بسیار سخت باشد پس تنها یک راه باقی میماند و آن هم گذراندن یک دوره طراحی سایت است که با توجه به میزان علاقه شما یادگیری آن به سرعت انجام شده و کم کم با انجامش به مهارتهای بیشتری دست مییابید. حال شما انتخاب میکنید که این آموزش را برچه اساسی و در چه بازه زمانی دریافت کرده و مشغول طراحی و ساخت سایت خود میشوید. مهمترین قسمت راه اندازی سایت داشتن یک ایده برای طراحی سایت است که به شما کمک میکند در این مسیر پیشرفت کنید.
با وجود این همه فواید در وجود یک سایت، همچنان بسیاری از کارفرما و بیزینسها به وجود سایت اعتقادی ندارند چون به تاثیرات عالی آن اعتقادی ندارند. اگر بخواهیم این تاثیرات را بررسی کنیم باید به موارد زیر اشاره کنیم:
- اجرای استراتژیهای مختلف بازاریابی دیجیتال روی سایت در جهت رشد بهتر
در فضای مجازی به کمک بازاریابی دیجیتال و حضور بسیاری از کانالهای اجتماعی میتوان حضور پررنگی داشت و بهتر فعالیت کرد. با این مدل فعالیت قطعا شناخت بهتری برای طراحی پرسونا مشتری صورت گرفته و بر تعداد مخاطبین و مشتریان شما افزوده میشود.
- دامنه گستردهتر تبلیغات در وب
تبلیغات بصورت آفلاین و در دنیای حضوری محدود بوده و شما تنها با چاپ کارت ویزیت و تراکت و امثالهم قادر به تبلیغات در سطح شهر خود هستید اما اگر بخواهید از فضای مجازی کمک بگیرید قطعا تبلیغات شما کل کشور را دربرگرفته و حتی اگر کسب و کارتان خدمات بین المللی ارائه دهد امکان تبلیغ در این سطح را داشته و میتوان شهرت و محبوبیت بیشتری پیدا کرد و شناخته شد.
- حضور آنلاین و همیشگی
زمانی که تنها به فروش حضوری خود اکتفا میکنید قطعا برای خود محدودیت ایجاد کرده و همین امر سبب ثابت ماندن فروش خواهد شد. اما وقتی به سمت فروش آنلاین و داشتن یک سایت فروشگاهی میروید حتی زمانهایی که شما خواب هستید، فروش انجام شده و اصلا نیازی به حضور دائم شما نیست. این مزیت مهمی برای افرادی است که سایت دارند.
- پشتیبانی همیشگی
ارتباط درست و پاسخگویی به مشتریان دقیقا همان چیزی است که موجب رشد شما خواهد شد. امروزه افراد انتظار دارند شما پاسخگوی سوالات و مشکلات آنها در هر زمانی باشید. مسلما این اتفاق با داشتن یک وبسایت خوب و استاندارد امکانپذیر خواهد شد. شما میتوانید در هر تایمی از شبانه روز پاسخگوی سوالات مشتریان خود باشید و امکانات خوبی از جمله صفحه ارتباط، چت روم، شماره تماس و… را برای برقراری ارتباط و مطرح کردن سوالات مشتریان درنظر بگیرید.
- افزایش اعتبار و اعتماد
زمانی که سایت دارید و فعالیت اصولی انجام میدهید یعنی خودتان را تنها به یک شهر محدود نکرده و در کل کشور و جهان پتانسیل دیده شدن و شناخته شدن را دارید. مثلا دیجی کالا دقیقا فروشگاه آنلاینی است که در حال حاضر کمتر کسی است که آن را نشناسد. پس با داشتن یک سایت کامل، قطعا فرصت شناخته شدن و برند شدن را از آن خود کرده و اعتمادها را دو چندان میکنید.
- مقرون به صرفه بودن سایت
بعضی افراد در ابتدای مسیر خود تردید دارند که آیا جایی را اجاره کرده و کسب و کارشان را راه بیندازند یا اینکه سایتی بزنند. اگر بودجه محدودی دارید فقط به فکر ساخت و طراحی یک سایت استاندارد باشید. مسلما هزینههای طراحی سایت بسیار کمتر از اجاره یک ملک است. حتی اگر بودجه مناسبی برای کسب و کارتان دارید باز هم پیشنهاد میکنیم حتما سایت خود را بسازید زیرا میزان فروش بالایی را تجربه کرده و شناخته میشوید.
- دیده شدن بیشتر
از دیگر مزایای داشتن سایت دیده شدن در سطح جهانی است. همانطور که در سطرهای بالاتر گفته شد، شما با داشتن سایت هیچگونه محدودیتی در دیده شدن و فروش نخواهید داشت.
آموزش رایگان طراحی سایت بصورت قدم به قدم
حالا که دانستیم چرا باید برای کسب و کارمان سایت داشته باشیم به آموزش طراحی سایت رایگان بصورت مرحله به مرحله میپردازیم که به سادگی بتوانید سایت خود را بسازید و طراحی کنید.
قدم اول: انتخاب نوع سایت (وردپرسی یا اختصاصی)
قدم اول آموزش رایگان طراحی سایت این است که تعیین کنیم سایتمان کدنویسی باشد یا وردپرسی. زمانی که وردپرس هنوز روی کار نیامده بود، افراد طراح با کمک زبانهای برنامه نویسی یک سایت را از صفر تا صد ایجاد میکردند که زمان زیادی نیز از آنها میگرفت. وردپرس به سرعت به پلتفرم توسعه و مدیریت وبسایت پیشرو در اینترنت تبدیل شد. به همین است که به عنوان یک سیستم مدیریت محتوای رایگان و منبع باز (CMS)، استفاده از آن آسان، قابل تنظیم و نسبتاً مقرون به صرفهتر است.
اما آیا وردپرس بهترین گزینه برای ساخت وبسایت شماست؟ در حالی که اکثر مردم ترجیح میدهند وبسایت خود را بر روی وردپرس بسازند، برخی هنوز هم ترجیح میدهند وبسایت خود را از ابتدا از طریق کدنویسی ایجاد کنند. در این بخش، ما مزایا و معایب استفاده از وردپرس برای ایجاد وبسایت را در مقابل کدنویسی سایت از ابتدا بررسی خواهیم کرد. همچنین برخی از عواملی را که باید در هنگام انتخاب بین وردپرس و سایت اختصاصی در نظر گرفته شود، بررسی خواهیم کرد.
وبسایت برنامه نویسی شده یک وبسایت تقریبا ثابتی است که با استفاده از کد HTML و سایر زبانها ایجاد میشود، به این معنی که محتوای سایت تغییر نمیکند یا تغییر و تنظیم آن سخت است. مگر اینکه توسعه دهنده حتما آموزشی را مبتنی بر کار با سایت ارائه دهد. وبسایتهای کدنویسی شده از ابتدا با استفاده از یک ویرایشگر متن کدگذاری شده و از طریق FTP روی سرور وب آپلود میشوند. به این نوع وبسایتها استاتیک گفته میشود.
از طرف دیگر، یک وبسایت وردپرسی، یک وبسایت داینامیک یا پویا است که تحت سیستم مدیریت محتوا وردپرس بدون نوشتن هیچ کدی ایجاد میشود. وبسایتهای وردپرسی توسط پایگاه دادهای طراحی میشوند که تمام محتوای سایت شما را ذخیره میکند. هنگامی که شخصی از سایت شما بازدید میکند، CMS دادههای مربوطه را از پایگاه داده بازیابی کرده و یک صفحه را در لحظه ایجاد میکند. این کار اضافه کردن، حذف یا ویرایش محتوا را بدون کدنویسی آسان میکند.
- وردپرس تمام کارهای بکاند را برای شما انجام میدهد، یعنی پیشخوان مدیریتی خوبی داشته که میتوان تمامی تنظیمات سایت را با آن انجام داد.
- به روز نگه داشتن آن آسان است زیرا سیستم بروزی است و تیم توسعه آن بطور منظم این CMS را بروز میکنند.
- از آنجایی که به تمها و افزونهها متکی است، میتواند دچار مشکلات امنیتی شود اما این مشکل با انتخاب درست قابل حل است.
- نگهداری آن بسیار آسان بوده انعطافپذیری خوبی دارد.
قدم دوم: انتخاب دامنه
برای اینکه سایتمان در فضای اینترنتی به نمایش درآید نیاز به گزینهای به نام دامنه داریم. در واقع دامین اسمی است که ما برای سایت خود انتخاب کرده و با یک پسوند مشخصی آن را ثبت میکنیم. دامنهها انواع مختلفی دارند که هر کدام نیز رسالت مشخصی را با خود حمل میکنند:
- com: در واقع از رایجترین نوع دامنه بوده که معمولا در نام سایتها میبینیم و بصورت بین المللی است. قیمت آن نیز با توجه به قیمت دلار بالا و پایین میشود. در حال حاضر بیشتر شرکتها و سایتها در جهان از این دامنه بهره میبرند.
- ir: این دامنه فقط مخصوص ایران بوده و برای ثبت آن حتما باید به سایت nic.ir مراجعه کنید. متاسفانه به دلیل ایرانی بودن این دامنه، استفاده از برخی سرویسهای خارجی امکانپذیر نیست اما با روشهایی میتوان مشکل را برطرف کرد. مسلما برای شرکتها و کسب و کارهایی که نیاز به مخاطبین بین المللی ندارند، گزینه خوبیست و از طرفی هزینه آن نیز بسیار معقول و مناسب است.
معمولا یکی از این دو گزینه برای کسب و کارها مورد استفاده قرار میگیرد. برخی دامنهها که برای سازمانها و موسسات بوده و اصلا برای استفاده معمول مناسب نیستند. به عنوان مثال int برای سازمانهای بینالمللی، net برای شرکتهایی که در حوزه شبکه و خدمات این چنینی فعالیت دارند، gov برای سازمانهای دولتی، info برای سایتهایی که جنبه اطلاعرسانی دارند، org برای سازمانهای خصوصی مورد استفاده قرار میگیرد، name برای وبسایت اشخاص حقیقی است و بیشتر جنبه بلاگ دارد، edu نیز برای سایتهاییست که جنبه آموزشی دارند.
از تعاریف دامنهها و رسالت آنها که بگذریم باید ببینیم که چگونه میتوان آنها را تهیه کرده و ثبت کرد. تمامی دامنهها را میتوان از شرکتهای ارائه دهنده هاست و دامنه تهیه کرد. اما دامنه ir تنها از وبسایت nic.ir قابل دریافت است. برای دریافت اطلاعات بیشتر درباره احراز هویت در سامانه و نحوه ساخت شناسه نیک مقاله ساخت شناسه در ایرنیک را مطالعه کنید. با ثبت دامنه دو گزینه DNS که معمولا مانند ns1 و ns2 است در اختیار شما قرار میگیرد که باید روی هاستی که تهیه میکنید تنظیم شود تا هاست و دامنه را به هم متصل کند.
قدم سوم: خرید هاست
یکی دیگر از مهمترین پیشنیازهای طراحی رایگان سایت، تهیه هاست مناسب است. ما هاست ویندوزی و لینوکسی داریم که معمولا وردپرس روی تمامی این مدل هاست نصب میشود اما در اصل بهترین گزینه برای وردپرس، هاست لینوکسی است. پس باید یک هاست لینوکس تهیه کنیم که در حال حاضر در بیشتر سرویس دهندههای هاست، با عنوان هاست وردپرس ارائه میشود که کاملا آماده راه اندازی سایت است.
انواع هاست و نکات مربوط به انتخاب آن
حال بیایید ببینیم چه نوع هاستی داریم:
- هاست اشتراکی: این نوع هاست با یک فضای مشخص در اختیار شما قرار میگیرد اما شما با چندین کاربر روی یک فضای مشخص قرار دارید. به عبارت واضحتر منابع سرور، مانند فضای دیسک، پهنای باند، پردازنده، حافظه RAM و … بین وبسایت کاربران این سرور تقسیم میشود. اگر قرار است یک کسب و کار کوچک داشته باشید این گزینه برایتان خوب است و با توجه به سرویسدهنده موردنظر قیمت مناسبتری دارد.
- سرور مجازی یا VPS: در این مدل سرور بخشی از یک سرور بطور اختصاصی در اختیارتان قرار میگیرد و دسترسی شما روی منابع سخت افزاری و نرمافزارهای بیشتر بوده و مدیریتتان نیز بیشتر خواهد بود. افرادی که کسب و کارشان کمی بزرگتر است باید از چنین هاستی استفاده کنند.
- سرور اختصاصی (Dedicated Hosting): در این مدل هاست منابع کامل یک سرور تنها در اختیار شما قرار میگیرد و مسلما فضای کامل و اختصاصی را به شما میدهد. این نوع میزبانی برای کسب و کارها با ترافیک بسیار بالا و درخواست خدمات عالی در حوزه امنیت و … مورد استفاده قرار میگیرد.
قدم چهارم: اتصال دامنه به هاست
پس از ثبت دامنه خود و تهیه هاست موردنظر لازم است تا این دو گزینه را به یکدیگر متصل کنیم. اما چگونه؟ چنانچه دامنه و هاست را از یک جا تهیه کرده باشید، کار آسان بوده و معمولا اتصال آن بطور اتوماتیک انجام میشود. اما اگر دامنه شما از جای دیگری باشد و هاست از سرویسدهنده دیگر قطعا باید عملیات ست کردن DNS را انجام دهید تا دامنه روی هاست موردنظر بالا بیاید. مراحل را با هم دنبال میکنیم.
هاست و دامنه شما از یک شرکت باشند:
چنانچه شرکت هاستینگ شما استاندارد باشد قطعا عملیات ست شدن با دامنه بطور اتوماتیک انجام میشود اما اگر در پارهای از موارد چنین اتفاقی نیفتاد حتما مراحل زیر را دنبال کنید:
- با وارد کردن اطلاعات کاربری به پنل هاست مراجعه کنید. منظور همان پنلی است که محصولات خریداری شده شما مشخص است.
- حال باید اسامی سرور که با عنوان nameservers موجود است را روی دامنه تنظیم کنید.
- پس از انجام این کار تنظیمات را ذخیره کنید. معمولا باید 24 الی 48 ساعت منتظر بمانید تا دامنه روی سرور شما ست شود. سپس میتوانید کار خود را انجام دهید.
هاست و دامنه را از شرکتهای مجزا خریداری کردهاید:
- ابتدا اسامی سرور را از شرکت هاست خود دریافت کنید که معمولا در زمان ارسال مشخصات هاست برایتان ایمیل شده.
- حال اسامی سرور را در پنل دامنه خود تنظیم کنید.
- پس از این مجدد تا 24 الی 48 ساعت سایت در دسترس نخواهد بود و ست میشود.
قدم پنجم: تنظیمات سی پنل و دایرکت ادمین
سیپنل و دایرکت ادمین در واقع پنل مدیریتی هاست است که برای هاست لینوکسی موجود بوده و هر کدام ظاهر و تنظیمات مشخصی دارند. شما برای استفاده و تنظیم کردن هر کدام باید پس از تهیه هاست، با اطلاعات نام کاربری و پسورد وارد شده و عملیات موردنظر را برای ثبت سایت انجام دهید. با هم به بررسی هر کدام و تنظیماتشان میپردازیم.
تنظیمات سی پنل Cpanel
همانطور که گفتیم cPanel یک کنترل پنل میزبانی وب است که ایجاد و مدیریت میزبانی وب روی سرور را خودکار میکند. با استفاده از رابط Web Host Manager، مدیران سرور میتوانند یک حساب میزبانی جدید برای یک دامنه ایجاد کرده و صاحب آن میتواند برای مدیریت فایلها، پایگاههای داده، ایمیل و موارد دیگر به حساب cPanel خود وارد شود. cPanel همچنین شامل صدها ابزار و افزونه مدیریت سرور مانند مدیریت صف ایمیل، اسکن ویروس و تهیه نسخه پشتیبان است که مدیریت سرور است. حال در این آموزش رایگان با هم به مهمترین تنظیمات سی پنل میپردازیم:
چگونه وارد سی پنل شویم؟
ما پس از تهیه هاست از سرویسدهندهها، باید آدرس ورود به کنترل پنل هاست یا آی پی ورود را داشته باشیم. همچنین اطلاعات نام کاربری و پسورد را باید در اختیارمان قرار دهند. فرض کنید آدرس را وارد نوار آدرس مرورگر خود کردیم. معمولا با چنین صفحهای مواجه خواهیم شد:
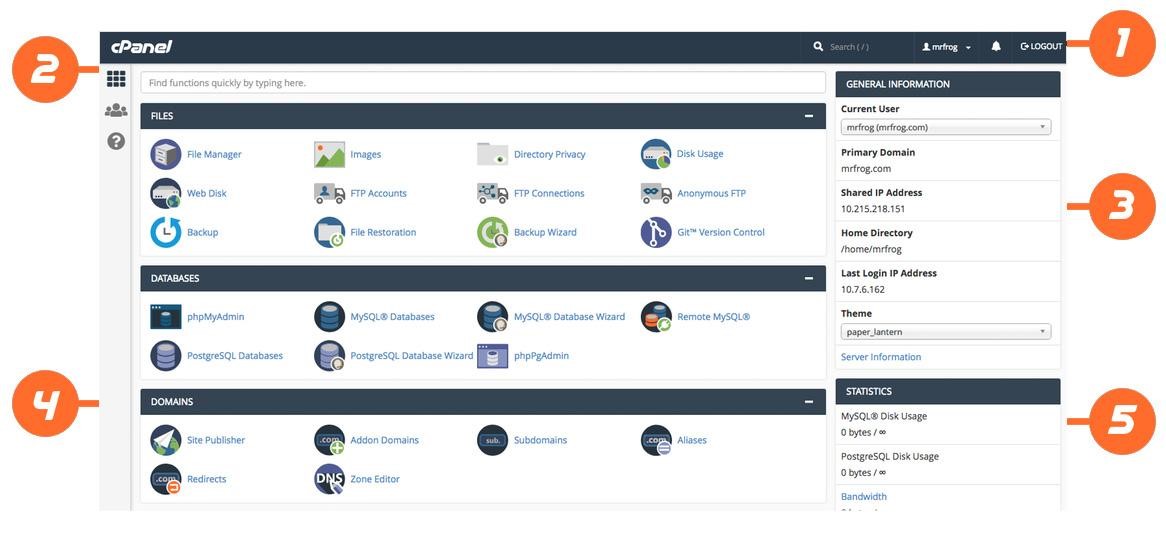
حال با وارد کردن نام کاربری و رمز عبوری که در اختیارتان قرار گرفته وارد سی پنل خود شوید. حال با صفحهای مشابه تصویر زیر مواجه خواهید شد:
چگونه فایلهای کدنویسی شده سایت را آپلود کنیم؟
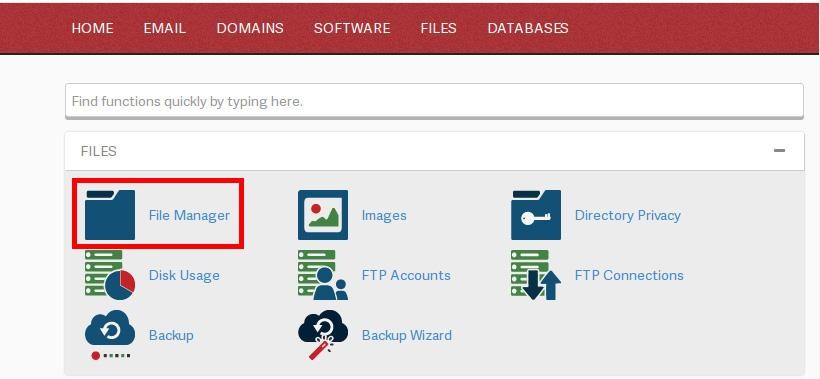
اگر در این آموزش رایگان طراحی وبسایت تصمیم گرفتهاید بصورت کدنویسی سایتتان را طراحی کنید لازم است که فایلهای متعددی از سایت را روی سی پنل آپلود کنیم. برای این منظور از بخش “FILES”، روی پیوند یا نماد “File Manager” کلیک کنید.
هنگامی که وارد File Manager میشوید، در دایرکتوری اصلی حساب خود هستید. بیشتر اوقات شما با فایلهای وبسایت کار میکنید که آنها در فهرست «public_html» قرار دارند.
از این بخش امکان بارگذاری فایلهای کدنویسی شده سایت وجود دارد.
راه اندازی وردپرس روی سی پنل
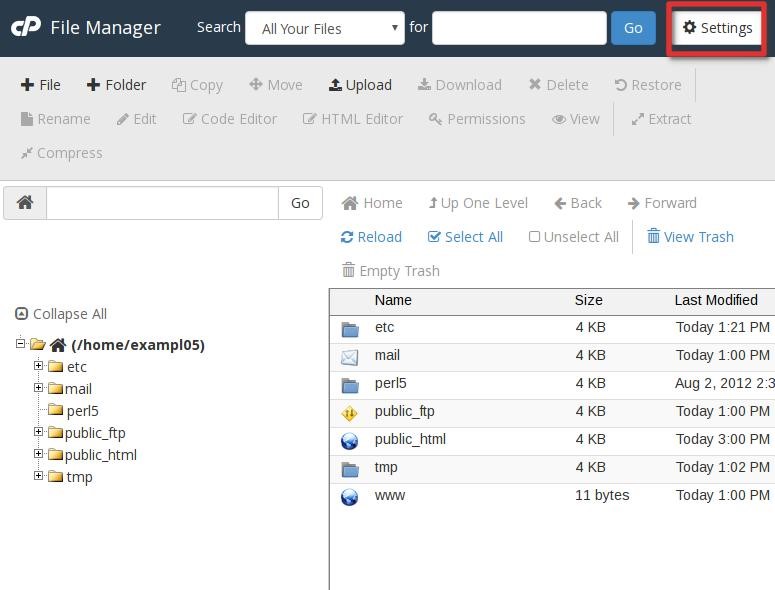
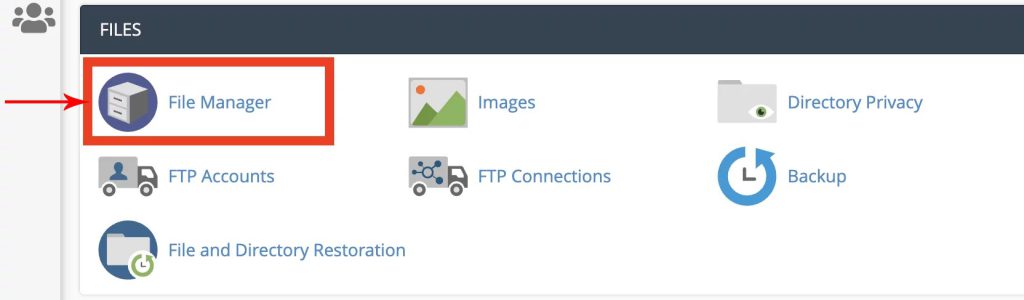
برای نصب وردپرس که بهترین روش طراحی سایت رایگان است، اول از همه وارد کنترل پنل هاست خود شوید. پس از آن به قسمت File manager بروید:
پس از ورود به این بخش گزینه public_html را پیدا کرده و وارد آن شوید. تمامی محتویات پوشه وردپرس را باید در این بخش بارگذاری کنید. برای این منظور بهترین راه بارگذاری فایل زیپ است. پس از آن، فایل را از حالت فشرده خارج کرده و تمامی محتویات مربوط به پوشه را مستقیما به داخل public_html انتقال دهید.
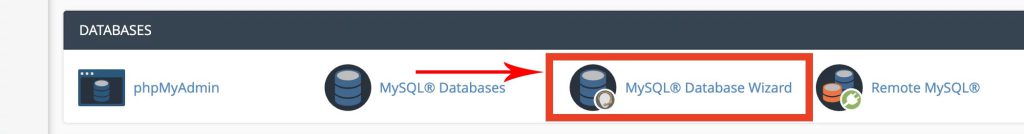
حال باید پایگاه دادهای ایجاد کنید. برای این کار کافیست از صفحه اصلی سیپنل به بخش database رفته و روی گزینه Mysql database wizard بزنید.
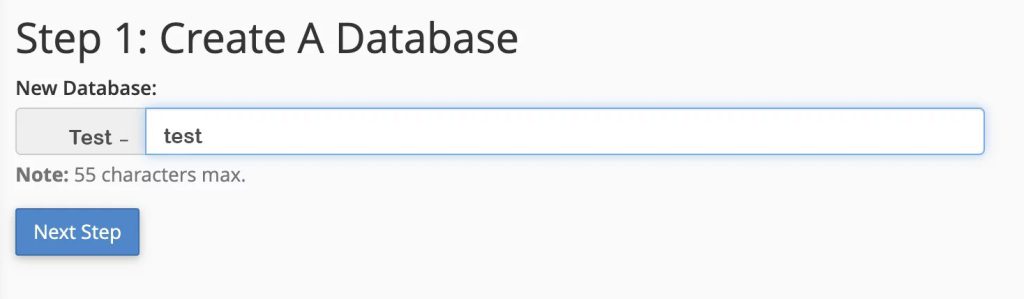
حال در صفحه جدید باید نامی برای پایگاه داده خود انتخاب کنید:
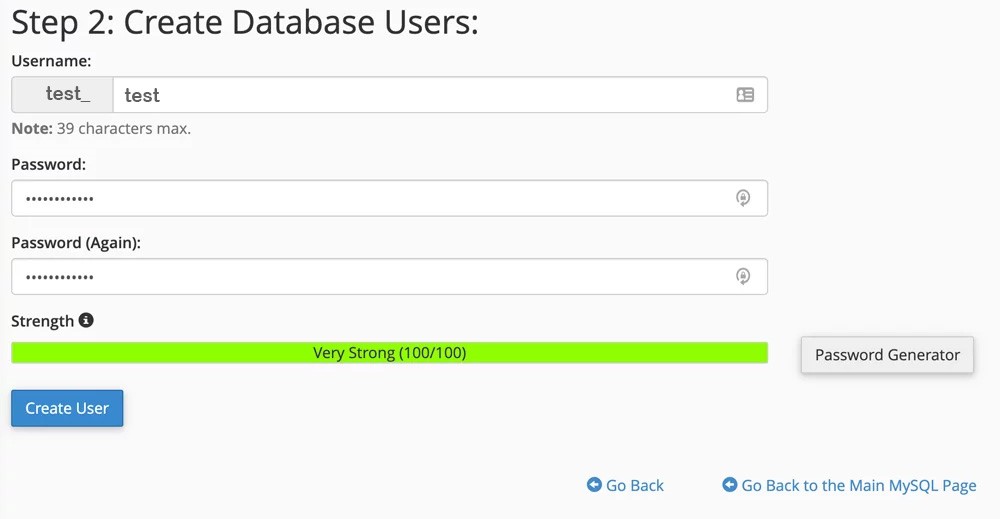
حال روی دکمه next step زده و برای ساخت نام کاربری و رمز عبور آماده میشویم:
پس از آن به مرحلهای منتقل شده که باید یک سری مجوزها را به این کاربر اختصاص دهید. در اینجا کار تمام شده و میتوانید از اطلاعات پایگاه داده خود در وردپرس استفاده کنید.
تنظیمات دایرکت ادمین
یکی دیگر از کنترل پنلهای هاست همانطور که گفتیم دایرکت ادمین بوده که در حال حاضر رایجتر است و بیشتر سرویسدهندهها این کنترل پنل را ارائه میدهند. دایرکت ادمین نیز پنل مدیریتی سادهای داشته و به راحتی میتوان با آن کار کرد.
چگونه وارد دایرکت ادمین شویم؟
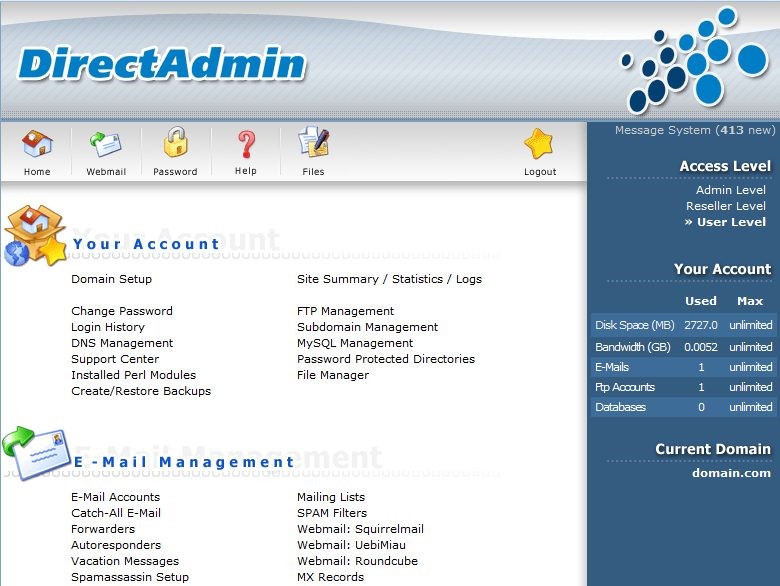
پس از دریافت اطلاعات کنترل پنل خود توسط شرکت هاستینگ میتوانید با اطلاعات نام کاربری و پسورد وارد آن شوید:
تصویر بالا پنل مدیریت دایرکت ادمین است که شما تمامی تنظیمات را با توجه به آن میتوانید انجام دهید.
چگونه فایل سایت اختصاصی را آپلود کنیم؟
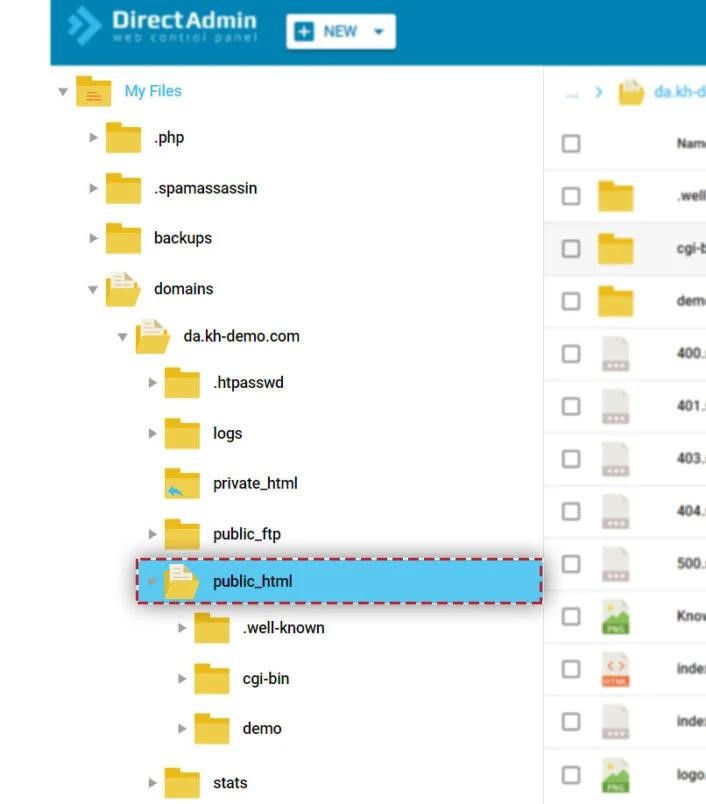
برای آپلود کردن فایل سایت کدنویسی و اختصاصی در دایرکت ادمین کافیست از قسمت file manager در پنل اصلی وارد شده و به دنبال روت هاست یعنی public_html بگیرید. در این مسیر میتوانید فایلهای خود را آپلود کنید.
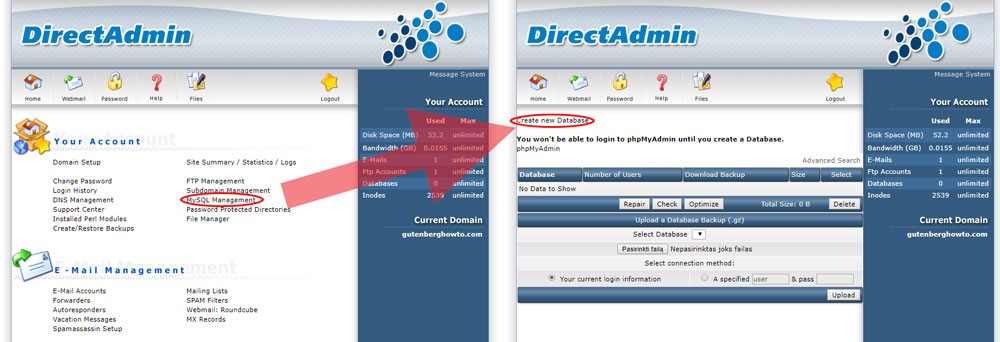
راه اندازی وردپرس روی دایرکت ادمین
مراحل این بخش از آموزش رایگان طراحی سایت دقیقا مانند سیپنل است. فقط کمی پنل آن متفاوت است:
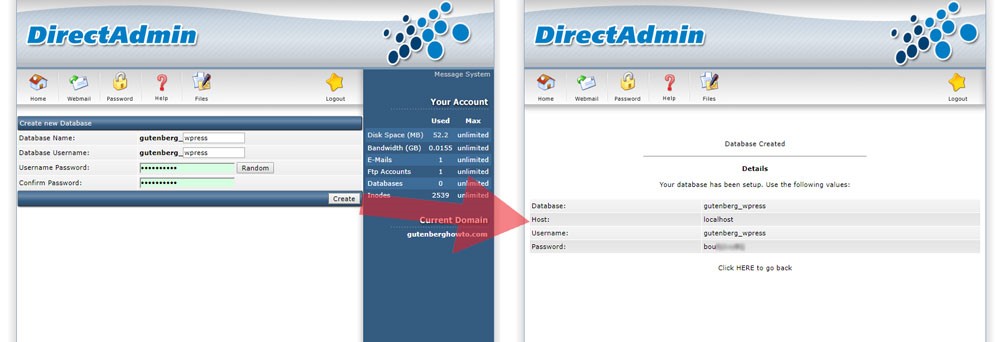
از پنل اصلی و قسمت Mysql management باید دیتابیس مربوطه را ایجاد کنید. همانطور که در تصویر بالا مشاهده میکنید کافیست وارد آن شده و روی create new database بزنید. حال مطابق با تصویر زیر:
یک نام دیتابیس، نام کاربری و پسورد قوی انتخاب کرده و درنهایت روی دکمه create بزنید تا پایگاه داده شما ایجاد شود.
از همینجا به بعد میتوانید با مراجعه به file manager و بارگذاری فایل وردپرس در آنجا همان اقدامات مشابه را انجام داده و وردپرس را نصب کنید. پس از آن کافیست آدرس سایت را در مرورگر زده و مراحل نصب را جلو رفته تا سایت ایجاد و برای طراحی رایگان آماده شود.
قدم ششم: نصب قالب وردپرس روی سایت
در این مرحله نوبت به ساخت ظاهری جذاب مطابق با نوع فعالیتمان میرسد که باید با دقت بالا آن را انتخاب کنیم. قالب رایگان یا حرفهای؟ آیا لازم است با کمک یک طراح قالب خود را بسازیم؟
همه چیز بستگی به شرایط و نوع علاقه شما دارد. چنانچه تصمیم گرفتید سایت را از صفر تا صد خودتان بسازید پس در این مرحله هم میتوانید طبق آموزش رایگان طراحی سایت پیش رفته و قالبی را نصب و سفارشی کنید اما اگر تمایلی به ادامه ندارید، قطعا در بخش طراحی سایت وردپرس طراحان خبره زیادی هستند که میتوانند کمک شما باشند. اما ما گزینه اول را درنظر گرفته و با آن به ادامه این آموزش رایگان میپردازیم.
برای نصب قالب، میتوانید از قالب رایگان برای سایت که در وب سایت همیاروردپرس دردسترس شماست استفاده کنید و یا از قالبهای رایگان موجود در مخزن وردپرس که توسط برخی مراجع استاندارد ایرانی فارسی شده استفاده کنید یا از مارکتهای استاندارد مانند ژاکت قالبی انتخاب کرده و خریداری کنید. در این مسیر باید معیارهایی را درنظر بگیرید:
- قالب موردنظر براساس نوع فعالیت انتخاب شود.
- قالب کاملا استاندارد و فارسی شده باشد.
- امکانات لازم و کافی را برای کارتان داشته باشد.
- از نظر ظاهری و رنگبندی مناسب باشد.
- واکنشگرا بوده و در تمامی دستگاههای هوشمند قابل نمایش و استفاده باشد.
- سطوح دسترسی خوبی داشته و در گوشی موبایل نیز قابل استفاده باشد.
- سازگار با افزونهها و هسته وردپرس باشد.
- قابلیت بروزرسانی منظم داشته باشد.
- توسط تیم توسعه دهنده امکان پشتیبانی داشته باشد.
مواردی که گفته شد جزء مهمترین نکاتی است که در هنگام انتخاب یک قالب وردپرس رایگان و حرفهای باید درنظر بگیرید. حال فرض کنید قالب خود را انتخاب کرده و قرار است آن را روی سایت وردپرس خود اجرا کنیم.
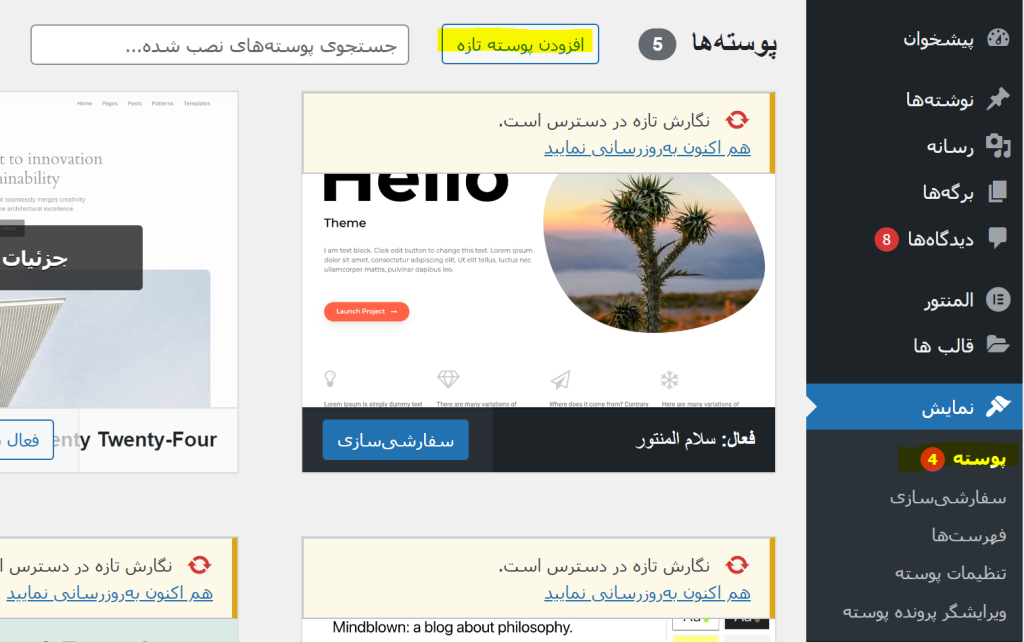
برای نصب قالب کافیست به بخش نمایش >> پوسته رفته و افزودن پوسته جدید را بزنید.
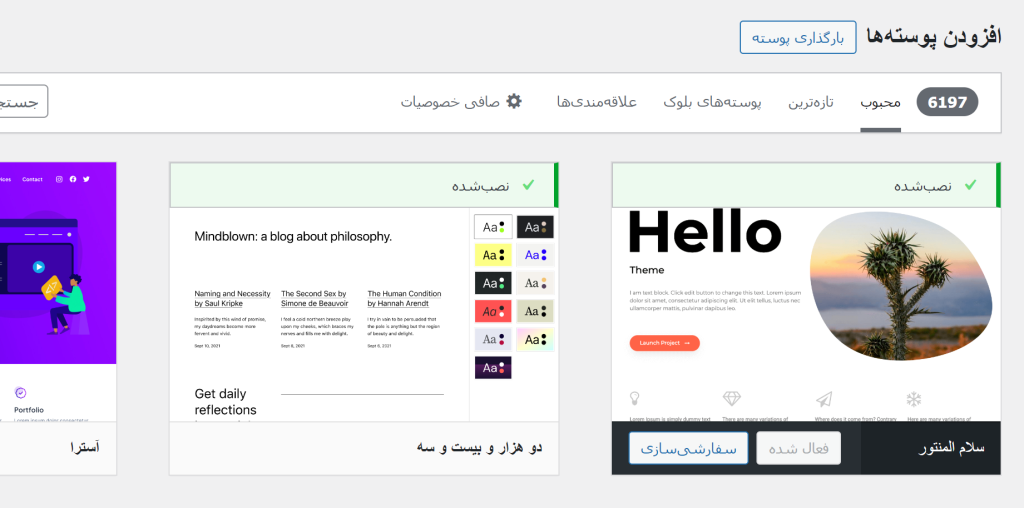
حال از صفحهای که باز میشود کافیست یا قالب خود را از مخزن انتخاب کنید یا روی بارگذاری پوسته زده و قالب موردنظر خود را آپلود کنید:
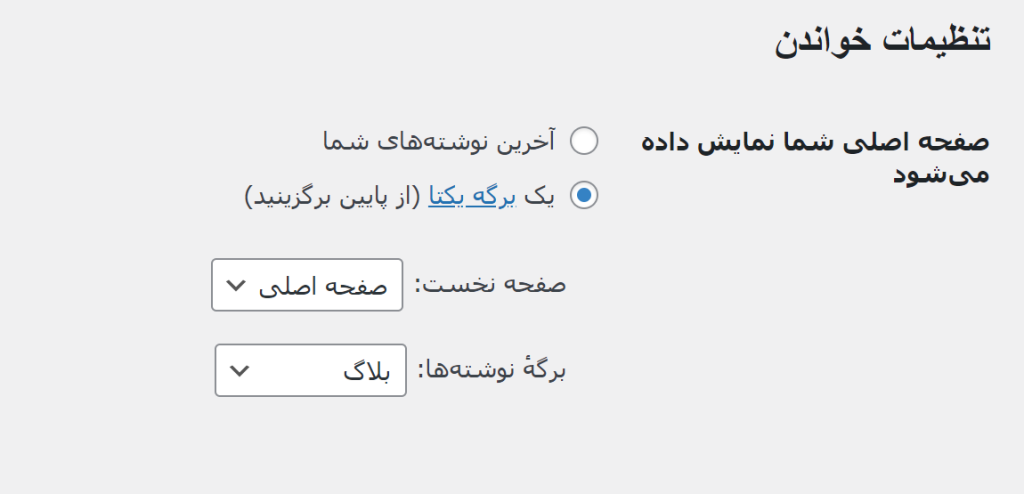
پس از نصب شدن قالب باید آن را فعال کنید تا در سایت شما اجرا شود. قالب اجرا شده یک پوسته خام بدون اطلاعات است که باید آن را مطابق با خواسته خود سفارشی سازی کرده و تنظیم کنید. اولین قدمی که برای این مدل پوستههای خام برمیدارید رفته به بخش تنظیمات >> خواندن در وردپرس است:
از قسمت صفحه اصلی شما نمایش داده میشود گزینه یک برگه یکتا را انتخاب کرده و صفحه نخست را روی برگهای که به عنوان صفحه اصلی ساخته شده یا ساختهاید قرار دهید.
چنانچه از قالبی با فایلهای درونریز استفاده میکنید قطعا برگهای به عنوان صفحه اصلی ساخته شده که با انتخاب این قسمت در آدرس اصلی سایت نمایان میشود.
قالبهای حرفهای معمولا دارای فایل بسته نصبی هستند که به مراتب راحتتر امکان راهاندازی دارند. اما بیشتر به درد افرادی میخورند که قرار است از ابتدا کار را شروع کنند و وردپرس را نیز نصب کنند. در غیر اینصورت شما میتوانید تنها فایل قالب را از داخل بسته انتخاب کرده و در سایت خود نصب کنید.
قدم هفتم: نصب افزونه در وردپرس
مرحله بعدی آموزش طراحی سایت رایگان نصب افزونهها و در واقع افزودن امکانات بیشتر به سایت است. مثلا از مهمترین افزونههایی که باید نصب شوند، افزونه سئو، یک افزونه امنیتی، افزونه صفحهساز (چنانچه از قبل موجود نباشد) و مواردی که به مرور زمان خودتان متوجه نیاز آن خواهید شد.
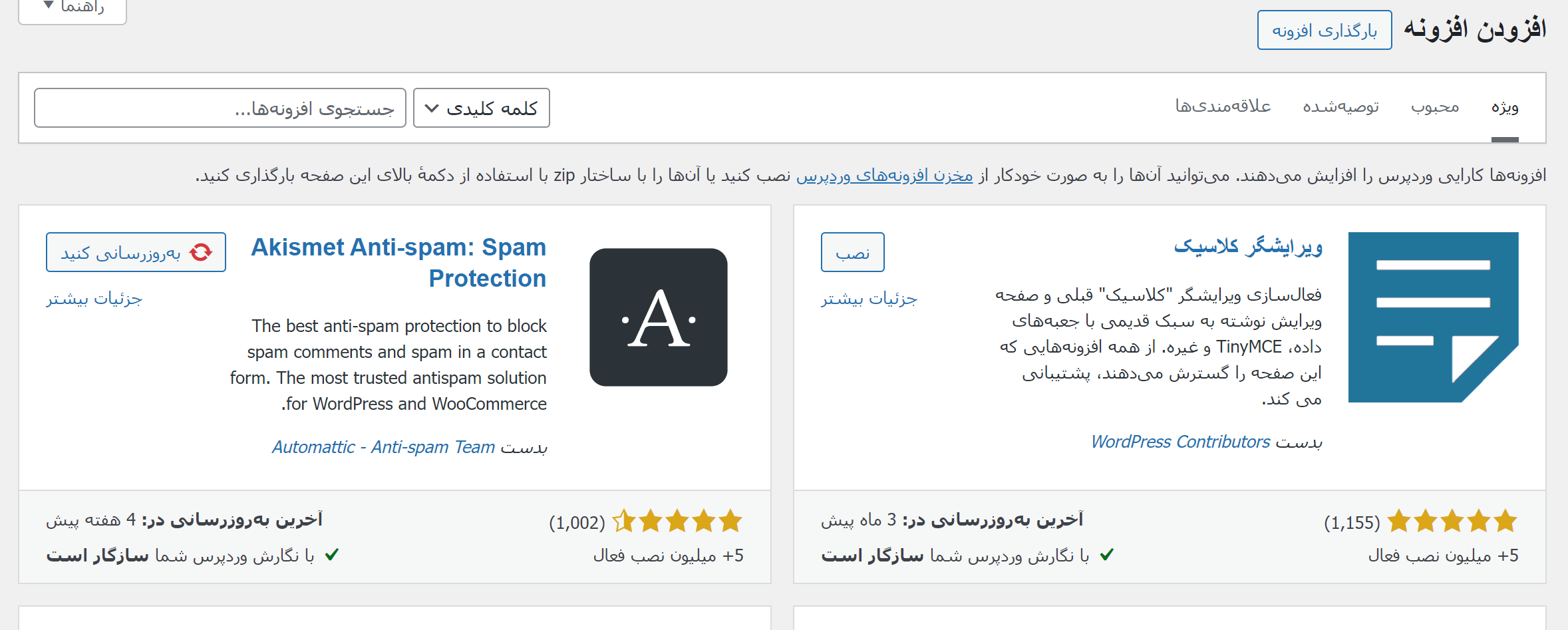
افزونههای وردپرس نیز در دو نوع رایگان و پرمیوم هستند که با توجه به میزان نیاز خود میتوانید برای دانلود از همان مخزن وردپرس اقدام کنید و برای افزونههای حرفهای نیز از مارکتهای معتبر خریداری کنید. فرض اول اینکه قرار است افزونهای را از مخزن وردپرس دانلود کنیم. نیازی نیست به سایت مخزن رفته و افزونه را بیابیم و دانلود کنیم. بلکه تنها کافیست از قسمت افزونهها روی گزینه افزودن افزونه تازه بزنیم:
حال از قسمت جستجو، افزونه موردنظر خود را جستجو کرده و آن را بیابید. سپس روی دکمه نصب بزنید تا نصب شود و سپس آن را فعال سازید. افزونه موردنظر نصب میشود. حال از پنل کناری وردپرس افزونه خود آن را یافته به تنظیم آن بپردازید. همانطور که مشاهده میکنید، نصب افزونه وردپرس نیز بسیار ساده است و به راحتی میتوانید هر امکانی را که تمایل دارید به سایت خود اضافه کنید. فقط چند نکته مهم را به خاطر بسپارید:
- فقط افزونههای ضروری را نصب کنید. نصب تعداد بالای افزونهای که از آن هیچ استفادهای نمیکنید برای سایتتان مناسب نیست.
- از افزونههای معتبر و دارای استاندارد و امنیت خوب استفاده کنید.
- سازگاری افزونهها با یکدیگر و با قالب وردپرس را در نظر گرفته و حواستان به این موارد باشد.
- از افزونههای منقضی شده به هیچ وجه استفاده نکنید. افزونهها باید بطور منظم بروز شوند. چنانچه دیگر بروز نشدند آنها را با یک افزونه مشابه جایگزین کنید.
قدم هشتم: طراحی سایت با صفحه سازها
حضور صفحهسازها در وردپرس انقلاب عظیمی در امر سفارشی سازی و ساخت انواع صفحات گرافیکی بدون استفاده از کدنویسی بود. صفحهسازهایی مانند ویژوال کامپوزر که روی کار آمد در ابتدا امکانات محدودی داشت اما به مرور زمان رشد کرد و تبدیل به صفحهساز قدرتمندی شد که بسیاری از طراحان با آن کار میکردند و از طرفی صفحات فرود یا لندینگ را میساختند همچنین بسیاری از قالبها دیگر مجهز به این صفحه ساز شده بودند تا افراد راحتتر بتوانند صفحاتی گرافیکی بسازند. بعد از مدتی صفحهسازهای دیگری مانند المنتور روی کار آمدند که به مراتب امکانات حرفهایتر و هوشمندانهای را ارائه میکردند. این صفحهساز نیز صفحات عالی را توسط کاربران بدون احتیاج به کدنویسی ایجاد میکنند.
صفحهسازهای مذکور در دو نسخه رایگان و حرفهای ارائه میشوند که با توجه به میزان نیازمندی خود میتوانید نسخه موردنظر را تهیه کرده و مورد استفاده قرار دهید.
طراحی سایت با صفحه ساز المنتور
صفحه ساز المنتور آنقدر حرفهای است که شما با کمک آن میتوانید تمامی صفحات یک سایت را مطابق با سلیقه خود بصورت رایگان طراحی کرده و درنهایت یک سایت عالی داشته باشید. حال بطور خلاصه مراحل ساخت وبسایت با کمک المنتور را مرور میکنیم.
- یک کیت قالب تجاری المنتور را انتخاب کنید
هنگامی که المنتور را نصب کردید، قطعه بعدی پازل، یک کیت قالب وب سایت تجاری است. کیتها مجموعهای از قالبهای مورد نیاز برای یک وبسایت کامل وردپرس هستند: هدر، فوتر، صفحه 404، بلاگ، پست تکصفحهای، صفحه خالی، پاپ آپ و …
کتابخانه المنتور دارای وبسایتهایی با موقعیتهای مختلف است که هر کیت نیازهای جامعه کاربر را برآورده میکند. اینها شامل سایتهای نمونه کارها، سایتهای آژانس دیجیتال، سایتهای مجلات، سالنهای زیبایی، فروشگاهها و موارد دیگر میشوند.
برای نصب کیت، ابتدا برگهای به نام “صفحه اصلی” ایجاد کرده و روی دکمه ویرایش با المنتور کلیک کنید تا Elementor راه اندازی شود. سپس، کتابخانه الگوی المنتور را باز کرده و عبارت Business را در قسمت برگهها جستجو کنید. هنگامی که قالب مورد نظر خود را پیدا کردید، به سادگی بر روی نصب کلیک کنید.
- تنظیم و سفارشی سازی کیت المنتور
هنگامی که کیت را دانلود و نصب کردید، میتوانید از ویرایشگر با امکان درگ و دراپ برای سفارشی کردن هر یک از جنبههای طراحی و چیدمان مطابق با نیازهای خود اقدام کنید. میتوانید لوگو، طرح رنگ، پیوندهای فهرست، کپی وبسایت و هر ویژگی دیگری را که میخواهید تغییر دهید.
همچنین میتوانید از ویجتهای المنتور برای افزودن قابلیتهای خاصی مانند دکمه سفارشی به وبسایت خود استفاده کنید. همچنین برای سایتهای فارسی زبان امکان فارسی کردن و راست چین کردن بسیار ساده محیاست.
- انتشار سایت
هنگامی که از طراحی، رابط کاربری و عملکرد وبسایت خود کاملاً رضایت داشتید، وقت آن است که آن را به صورت زنده منتشر کنید.
ایجاد یک وبسایت تجاری با طراحی خوب و کاملاً کاربردی با کیتهای المنتور میتواند فرآیندی عالی باشد. بدون نیاز به کدنویسی، به سادگی المنتور را دانلود و بر روی سایت وردپرس خود نصب کنید، کیت قالب مورد نظر خود را انتخاب کنید، سفارشی کنید و منتشر کنید.
با این روش دیگر بسیاری افراد از کیتها برای ساخت سایت مطابق با نیازها و خواسته خود استفاده کرده و دیگر نیازی به طراح سایت یا طی کردن مسیر سخت روی قالبهای معمولی نخواهند داشت. المنتور صفحهسازی هوشمند است که در نسخه جدید خود با هوش مصنوعی نیز همکاری کرده و هوشمندی بیشتری در بخشهای مختلف دارد.
طراحی سایت با صفحه ساز ویژوال کامپوزر
با روی کار آمدن المنتور، فعالیت با ویژوال کامپوزر به مراتب کمرنگتر شد اما این نشان از ضعف این صفحه ساز یا عملکرد بد آن نیست. هنوز بسیاری این صفحه ساز را قبول داشته و با آن فعالیت میکنند. امکان ساخت صفحات سایت و درنهایت طراحی نیز با کمک این صفحهساز امکانپذیر است.
Visual Composer Website Builder یک صفحهساز رایگان، ساده و قدرتمند با قابلیت کشیدن و رها کردن است که نحوه کار ما با وردپرس را تغییر میدهد. این یک راه بصری برای ساخت یک صفحه است که تمام اقدامات مربوط به تغییر سلسله مراتب بصری و مدیریت محتوا به صورت بصری انجام میشود. این ابزار نیاز به کدگذاری دستی قسمتهای موضوعی یک وب سایت را کاهش میدهد و شما را آزاد میکند تا روی بخشهای ارزشمند مانند محتوا کار کنید.
- دو روش برای ویرایش صفحه – با استفاده از ویرایشگر frontend و نمای درختی. نمای درختی امکان پیمایش در عناصر موجود در یک صفحه را فراهم کرده و فرآیند طراحی را بسیار آسانتر میکند.
- قالبهای آماده وردپرس برای همه انواع صفحات – از صفحات فرود و نمونه کارها گرفته تا وبسایتهای تجاری با صفحات محصول اختصاصی، زیرا ویرایش یک قالب موجود بسیار سادهتر از شروع با یک صفحه خالی است.
- Visual Composer با هر قالبی کار میکند (یعنی امکان ادغام سازنده وبسایت Visual Composer در تمهای موجود شما وجود دارد)
- طراحی واکنشگرا خارج از جعبه. همه عناصر و قالبها واکنش گرا و آماده برای موبایل هستند. شما میتوانید پاسخگویی را برای هر ستون مستقل تنظیم کنید.
- ویرایشگر هدر، فوتر و سایدبار. معمولا هدر، فوتر و سایدبار با قالبی که استفاده میکنید تعریف میشوند. هنگامی که متخصصان وب نیاز به تغییر آنها دارند، معمولاً به سمت کدنویسی میروند. اما با ویژوال کامپوزر، میتوانید طرح خود را به سرعت و به راحتی تنها با استفاده از ویرایشگر بصری تغییر دهید. این ویژگی در نسخه Premium محصول موجود است.
برای ساخت صفحات مختلف با ویژوال کامپوزر کافیست به افزودن برگه رفته و با زدن دکمه ویرایش با ویژوال کامپوزر میتوانید صفحهای را با کمک المانهای آن بسازید.
تا به اینجای کار مراحل طراحی سایت رایگان را با یکدیگر پیش آمدیم، حال نیاز است به مراحل تکمیلی بپردازیم که سایتتان طبق اصول طراحی و راه اندازی شود.
طراحی ریسپانسیو برای سایت به چه صورت است؟
وقتی حرف از رسپانسیو بودن سایت یا واکنشگرا میشود یعنی طراحی سایت کاملا بروز بوده و با تمامی دستگاههای دیجیتال سازگاری دارد. امروزه اگر سایتی رسپانسیو نباشد اصلا نباید سمت آن بروید زیرا دیگر کاربران شما با گوشی موبایل یا سایر دستگاههای هوشمند به اینترنت آمده و سایتها را میبینند، از خدمات و محصولات شما استفاده کرده و محتوای شما را میخوانند، پس قطعا برای اینکه در این میدان رقابتی پیروز باشید قطعا باید قالبی را تهیه کنید که طراحی آن کاملا واکنشگرا و استاندارد بوده و تمامی سطوح دسترسی در سایر دستگاهها نیز به خوبی کار کند.
تقریباً هر مشتری جدید این روزها خواهان نسخه موبایلی وبسایت خود است. به هر حال این عملاً ضروری است: یک طراحی برای BlackBerry، دیگری برای iPhone، iPad، netbook، Kindle – و تمام وضوح صفحه نمایش نیز باید سازگار باشد. در پنج سال آینده، شاید دستگاههای دیگری هم روی کار بیایند و همیشه باید برای رشد آماده بود.
طراحی وب واکنشگرا رویکردی است که نشان میدهد طراحی و توسعه باید به رفتار و محیط کاربر براساس اندازه صفحه نمایش، پلتفرم و جهتگیری پاسخ دهد. این تمرین شامل ترکیبی از شبکهها و طرحبندیهای انعطافپذیر، تصاویر و استفاده هوشمندانه از کوئریهای رسانهای CSS است. همانطور که کاربر از لپ تاپ خود به iPad سوئیچ میکند، وبسایت باید به طور خودکار برای تطبیق وضوح، اندازه تصویر و تواناییهای اسکریپت تغییر کند. ممکن است فرد مجبور باشد تنظیمات دستگاه خود را نیز در نظر بگیرد. به عنوان مثال، اگر آنها یک VPN برای iOS در iPad خود دارند، وبسایت نباید دسترسی کاربر به صفحه را مسدود کند. به عبارت دیگر، وبسایت باید دارای فناوری باشد تا به طور خودکار به ترجیحات کاربر پاسخ دهد. این امر نیاز به فاز طراحی و توسعه متفاوت برای هر گجت جدید در بازار را از بین میبرد.
چیدمان وبسایت باید شامل چه عناصری باشد؟
لازم است که در این آموزش رایگان طراحی سایت درمورد چیدمان سایت نیز توضیحاتی را که بر اساس تجربه به دست آوردهایم بدانید. چیدمان سایت در مورد برنامه ریزی برای عبور از صفحه اصلی است. باید عناصر مهمی را که میتوان در سرتاسر وبسایت مشاهده کرد در نظر گرفت. شما میتوانید آنها را عناصر اصلی و ضروری بنامید، زیرا شکل ظاهری و عملکرد یک وبسایت را شکل میدهند.
- هدر یا سربرگ
- منو اصلی سایت
- بدنه و محتوای سایت
- فوتر
در ادامه در مورد هرکدام به اختصار توضیحاتی را ارائه میدهیم:
سربرگ یا هدر وب سایت
هدر بالاترین بخش سایت است که بلافاصله چشم بازدیدکنندگان را به خود جلب میکند. هدر معمولاً شامل لوگوی برند، پیوندهای ناوبری و عملکرد ورود/خروج است.
منوی اصلی
منوی وبسایت که قبلاً به عنوان “پیوندهای ناوبری” ذکر شده بود، یکی دیگر از عناصر مهم طرح بندی صفحه اصلی است. این قسمت به کاربران و بازدیدکنندگان کمک میکند تا بدون گم شدن در سایت حرکت کنند. فرقی نمیکند که کدام فرم را برای پیادهسازی انتخاب میکنید – سایدبار، مگا منو، پنل همبرگری – یک منو باید همیشه در وبسایت وجود داشته باشد.
محتوای وبسایت
بدنه صفحه محتوای سایت را در خود جای میدهد – می تواند متن، تصاویر، محتوای ویدیویی، بنرها، دکمه ها، فرم ها و هر نوع دیگری که تمایل به اضافه کردن آن دارید باشد.
فوتر وبسایت
در نهایت، فوتر سایت یک عنصر مهم در انتهای سایت است که اغلب شامل نقشه سایت، شبکههای اجتماعی، فرم اشتراک و پیوندهایی به سایر صفحات مهم است.
طراحی سایت رایگان با موبایل چگونه است؟
وردپرس سیستم منعطفی است که امکان ساخت سایت با آن در گوشی موبایل نیز وجود دارد. اتفاقا بسیاری از کاربران موبایلی نت تمایل دارند تا با گوشی موبایل خود سایت بسازند و دنبال چنین موضوعی هستند. در این بخش قصد داریم درباره این مسئله صحبت کنیم.
این روزها مردم همه کارها را با تلفن همراه خود انجام میدهند، از چک کردن ایمیل گرفته تا خرید و تنظیم قرار ملاقات. اما ساختن یک وبسایت جدید چه؟ با وردپرس می توانید به سرعت و به راحتی یک سایت هیجان انگیز و منحصر به فرد ایجاد کنید – درست از همان گوشی که در دستان شماست. طراحی وب احتمالاً نمیتواند سادهتر از این باشد.
بیایید یاد بگیریم که چگونه میتوانید با گوشی موبایل سایت خود را بسازید…
اولین قدم این است که اپلیکیشن ساخت وردپرس را بر روی دستگاه اندروید یا آیفون یا آیپد خود دانلود کنید. به محض ایجاد یک حساب کاربری، صفحهای را مشاهده می کنید که میگوید: “شما هیچ سایتی ندارید.” از آنجا روی Add New Site > Create WordPress.com سایت کلیک کنید.
در آن مرحله، راهنمای شروع سریع کار را به دست خواهد گرفت. مجموعهای از اعلانها شما را در ایجاد سایت خود راهنمایی میکند، از جمله انتخاب موضوع، سفارشی کردن سایت، ایجاد اولین پست وبلاگ و موارد دیگر.
راه اندازی سریع و آسان است و در پایان، شما یک وبسایت حرفهای و سفارشی که بصورت رایگان طراحی کردهاید خواهید داشت تا با مشتریان احتمالی خود به اشتراک بگذارید.
چه نکاتی را هنگام فریلنسری طراحی سایت میبایست رعایت کرد؟
اگر با مطالعه این آموزش رایگان طراحی سایت تصمیم گرفتهاید که وارد حوزه وب دیزاین شوید و بصورت فریلنسری پروژه دریافت کنید، قطعا باید نکاتی را درنظر گرفته تا به مشکل برخورد نکنید. از جمله:
- صحبت درباره نیازهای کامل مشتری
یک فریلنسر با یک شرکت طراحی سایت فرق دارد. برای اینکه در کارش مشکلی دیده نشده و بعدها مشتری از او توقعات اضافی نداشته باشد باید در همان ابتدای کار درباره نیازها و خواستههای مشتری بطور کامل صحبت کرده و قرارداد محکمی طبق همان نیازها ببندد که هم خودش متعهد به انجام موارد گفته شده شود و هم مشتری توقعات بعدی نداشته باشد.
- مسلط به علم روز
با هر زبانی که سایت میسازید باید به آخرین اطلاعات و علم آن مسلط باشید و در دورههایی مانند دوره طراحی سایت پیشرفته شرکت کنید تا دانشتان در این حوزه بروز بماند،در غیر اینصورت با مشکل مواجه میشوید و آنگونه که باید از پس پروژه برنمیآیید.
- داشتن نمونه کار مشخص
به عنوان یک فریلنسر قطعا باید نمونه کار طراحی سایت داشته باشید. بیوگرافی کامل از خودتان و تمام مهارتها و تخصصها ارائه کرده تا مشتری را بهتر جذب کنید. این کار را در قالب یک پیج اینستاگرام، سایت شخصی و شبکههای اجتماعی انجام دهید.
دانلود pdf آموزش طراحی سایت
جمع بندی
این روزها افراد بسیاری به سمت کسب و کارهای آنلاین روانه میشوند. پس باید به دنبال بستر مناسبی نیز برای این منظور باشند که ایمنترین و مطمئنترین بستر قطعا سایت است. برای شما که کار با وردپرس را میدانید یا به زبانهای طراحی سایت مسلط هستید، قطعا راه پردرآمدی است تا یا کسب و کار خود را راه انداخته یا بصورت فریلنسری مشغول طراحی وبسایت شوید. آموزش رایگان طراحی سایت چه بعنوان صاحب یک کسب و کار و چه بعنوان متخصص به شما کمک میکند که به صورت کامل از اصول این کار سر درآورید.
سوالات متداول
ساده ترین راه برای طراحی سایت رایگان چیست؟
- با وجود مشتریان بسیاری که با وردپرس سایت خود را ایجاد کردهاند، بهترین گزینه وردپرس است که ما نیز در این آموزش طراحی سایت رایگان تصمیم گرفتیم با وردپرس کار خود را پیش ببریم. برای طراحی سایت با وردپرس تنها کافیست یک دامنه و هاست را تهیه کنیم. این سیستم کاملا رایگان بوده و بسیاری افزونه و قالب رایگان نیز دارد که با کمک آن میتوان یک سایت کامل و عالی را ایجاد کرد.
بهترین زبان برای طراحی رایگان سایت کدامند؟
- اگر با دنبال کردن آموزش رایگان طراحی سایت تمایل پیدا کردهاید که بصورت کدنویسی سایت خود را طراحی کنید بهترین زبان ها در سال ۲۰۲۴ برای قسمت فرانتاند، ترکیب محبوب HTML-CSS-JavaScript است و برای بک اند زبانهایی مانند پایتون، جاوا، پیاچپی و غیره وجود دارند.
همچنین برای طراحی وبسایتهای پیچیده مانند تجارت الکترونیک، بانکداری، و سازمانی، ممکن است لازم باشد با C++، C# و… نیز کار کنید.
مطالب زیر را حتما مطالعه کنید
چگونه از هوش مصنوعی استفاده کنیم؟
مشکل کپی رایت موزیک در اینستاگرام را چگونه حل کنیم؟
صفر تا صد گوگل ترند چیست به زبان ساده و نحوه کاربرد آن در سئو
Moz چیست و چگونه به سئوی سایت شما کمک میکند؟
ایده های ناب بلاگری بدون چهره
سفر مشتری چیست؟ شرح کامل مراحل و نحوه تدوین سفر مشتری
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.




























مقالاتتون عالین واقعا!
برای یه استارتاپ سایت وردپرسی بهتره یا تخصصی؟ تفاوتی هم دارن؟
این کاملا بستگی به نیاز، زمان و بودجه شما داره ولی بطور کلی اگر قصد راه اندازی یک استارتاپ رو دارید و اول راه هستید وردپرس بهترین گزینه ست.
ممنون از وبسایت خوبتون با آرزوی موفقیت برای همه دوستان .